Comment créer un ActionBar tel que Google Play qui apparaît en fondu lors du défilement
Comment créer un ActionBar transparent ou translucide, tel que Google Play, qui apparaît ou disparaît progressivement lors du défilement à l'aide de windowActionBarOverlay?
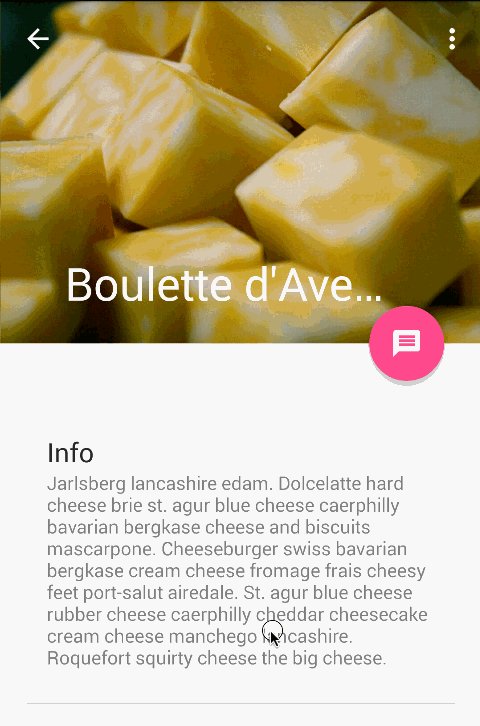
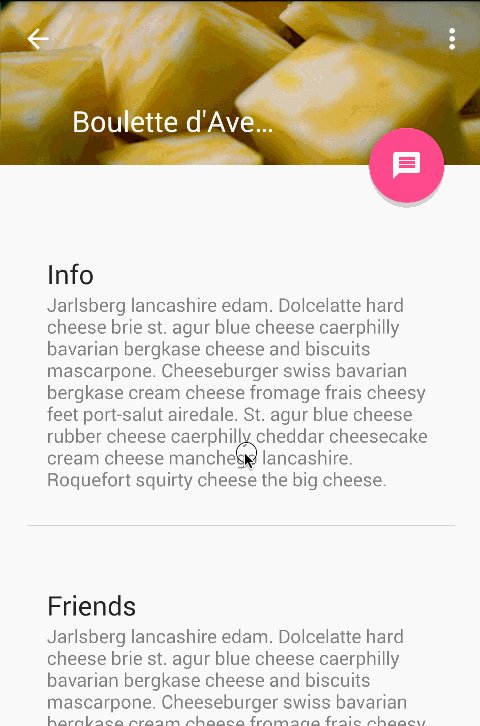
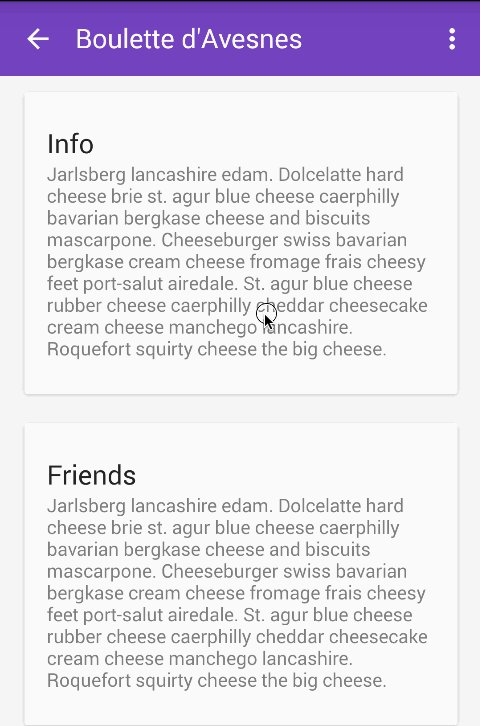
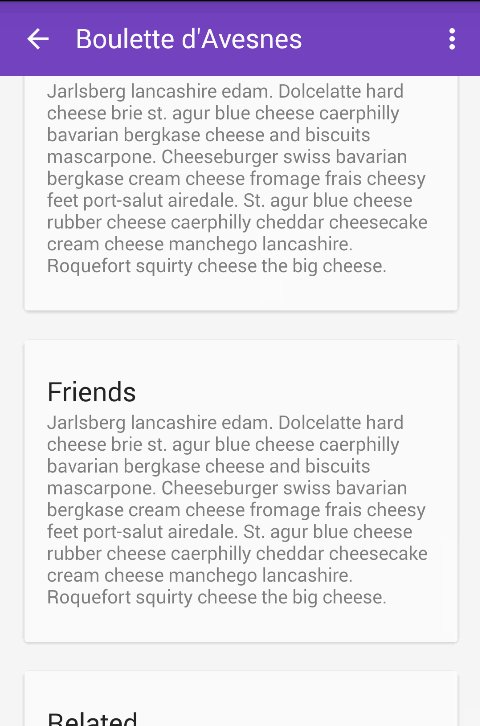
Vérifiez les captures d'écran suivantes
Ce qui suit est le code que j'ai utilisé dans l'application, je travaille
Vous devrez utiliser la fonction OnScrollChanged dans votre ScrollView. ActionBar ne vous laisse pas définir l'opacité, donc définissez un arrière-plan que vous pouvez dessiner sur la barre d'actions et vous pouvez modifier son opacité en fonction de la quantité de défilement dans la vue à défilement. J'ai donné un exemple de workflow
La fonction sets donne l'alpha approprié pour la vue locationImage en fonction de sa fenêtre de position WRT.
this.getScrollY() vous indique combien de fois le scrollView a défilé
public void OnScrollChanged(int l, int t, int oldl, int oldt) {
// Code ...
locationImage.setAlpha(getAlphaForView(locationImageInitialLocation- this.getScrollY()));
}
private float getAlphaForView(int position) {
int diff = 0;
float minAlpha = 0.4f, maxAlpha = 1.f;
float alpha = minAlpha; // min alpha
if (position > screenHeight)
alpha = minAlpha;
else if (position + locationImageHeight < screenHeight)
alpha = maxAlpha;
else {
diff = screenHeight - position;
alpha += ((diff * 1f) / locationImageHeight)* (maxAlpha - minAlpha); // 1f and 0.4f are maximum and min
// alpha
// this will return a number betn 0f and 0.6f
}
// System.out.println(alpha+" "+screenHeight +" "+locationImageInitialLocation+" "+position+" "+diff);
return alpha;
}
EDIT: J'ai ajouté un exemple de travail à l'adresse https://github.com/ramanadv/fadingActionBar , vous pouvez y jeter un coup d'œil.

S'il vous plaît vérifier cette bibliothèque (https://github.com/ManuelPeinado/FadingActionBar qui implémente l'effet de la barre d'action fading cool que vous voulez
Cette bibliothèque aide à l'animation https://github.com/ksoichiro/Android-ObservableScrollView
Official Google DeveloperDocumentation

barre d’action en mode superposition.
Activer le mode superposition
Pour activer le mode superposition pour la barre d'action, vous devez créer un thème personnalisé qui étend un thème de barre d'action existant et définissez la propriété Android: windowActionBarOverlay sur true.
Pour Android 3.0 et supérieur uniquement
Si votre minSdkVersion est définie sur 11 ou une version supérieure, votre thème personnalisé doit utiliser le thème Theme.Holo (ou l'un de ses descendants) comme thème parent. Par exemple:
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@Android:style/Theme.Holo">
<item name="Android:windowActionBarOverlay">true</item>
</style>
</resources>
Pour Android 2.1 et supérieur
Si votre application utilise la bibliothèque de support pour des raisons de compatibilité sur les appareils exécutant des versions inférieures à Android 3.0, votre thème personnalisé doit utiliser le thème Theme.AppCompat (ou l'un de ses descendants) comme thème parent. Exemple:
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@Android:style/Theme.AppCompat">
<item name="Android:windowActionBarOverlay">true</item>
<!-- Support library compatibility -->
<item name="windowActionBarOverlay">true</item>
</style>
</resources>
Spécifiez la mise en page en marge
Lorsque la barre d’action est en mode superposition, elle risque de masquer une partie de votre présentation qui devrait rester visible. Pour vous assurer que ces éléments restent toujours sous la barre d'action, ajoutez une marge ou un remplissage au sommet de la ou des vues en utilisant la hauteur spécifiée par actionBarSize. Par exemple:
<RelativeLayout xmlns:Android="http://schemas.Android.com/apk/res/Android"
Android:layout_width="match_parent"
Android:layout_height="match_parent"
Android:paddingTop="?android:attr/actionBarSize">
...
</RelativeLayout>
Si vous utilisez un CoordinatorLayout dans votre layout xml, vous devriez passer à la caisse cet article décrivant comment gérer les parchemins et faire en sorte que les autres vues y réagissent.
Si vous ajoutez votre imageview en tant qu’enfant de CollapsingToolbarLayout, toute la magie est gérée automatiquement et vous pouvez même utiliser certains paramètres comme la couleur du canevas, la hauteur minimale pour commencer à s’effondrer, etc.:

Il existe une documentation officielle expliquant comment obtenir cet effet: https://developer.Android.com/training/basics/actionbar/overlaying.html
Edit: Il existe une bibliothèque open source ObservableScrollView avec de nombreuses démos open source avec différents effets ActionBar, y compris ceux que vous avez mentionnés. C'est une excellente ressource: https://github.com/ksoichiro/Android-ObservableScrollView .
En utilisant le listener de défilement AbsListView, nous pouvons obtenir une liste sans utiliser d’autres bibliothèques compliquées ou ScrollView.
définir le listener de défilement pour l'affichage en liste
public class PagedScrollListener implements AbsListView.OnScrollListener {
private ActionBar mActionBar;
private View mTopHideView; // represent header view
@Override
public void onScrollStateChanged(final AbsListView view, final int scrollState) {
mScrollState = scrollState;
}
@Override
public void onScroll(final AbsListView view, final int firstVisibleItem, final int visibleItemCount, final int totalItemCount) {
if (mActionBar != null && mTopHideView != null && mListView != null) {
Log.i(TAG, getScrollY() + "");
int currentY = getScrollY();
final int headerHeight = mTopHideView.getHeight() - mActionBar.getHeight();
final float ratio = (float) Math.min(Math.max(currentY, 0), headerHeight) / headerHeight;
final int newAlpha = (int) (ratio * 255);
Log.i(TAG, newAlpha + " alpha");
mActionBarDrawaqble.setAlpha(newAlpha);
}}
public void setActionBarRefernce(ActionBar actionBar, View topHideView, float actionBarHeight, ListView listView) {
mActionBar = actionBar;
mActionBarHeight = actionBarHeight;
mTopHideView = topHideView;
mListView = listView;
mActionBarDrawaqble = new ColorDrawable(ContextCompat.getColor(mContext, R.color.google_plus_red));
mActionBar.setBackgroundDrawable(mActionBarDrawaqble);
mActionBarDrawaqble.setAlpha(0);
}
public int getScrollY() {
View c = mListView.getChildAt(0);
if (c == null) {
return 0;
}
int firstVisiblePosition = mListView.getFirstVisiblePosition();
int top = c.getTop();
int headerHeight = 0;
if (firstVisiblePosition >= 1) {
headerHeight = mTopHideView.getHeight();
}
return -top + firstVisiblePosition * c.getHeight() + headerHeight;
}
}
// Note: N'oubliez pas d'appeler la méthode ** setActionBarRefernce ** de l'écouteur personnalisé
