La microinteraction et la transition sont les mêmes?
Lors de ma dernière présentation sur la transition/animation, il a été demandé "la micro-interaction et la transition sont-elles les mêmes?"
J'ai dit non mais n'ai pas pu soutenir ma réponse.
Quelqu'un pourrait-il s'il vous plaît expliquer.
Microinteractions : Petits éléments "délicieux" qui font partie d'une expérience globale.
Remarque: les microinteractions utilisent souvent des transitions pour montrer l'interaction entre l'utilisateur et le système.
Exemple: la fonction "cœur" sur Twitter avec sa petite animation
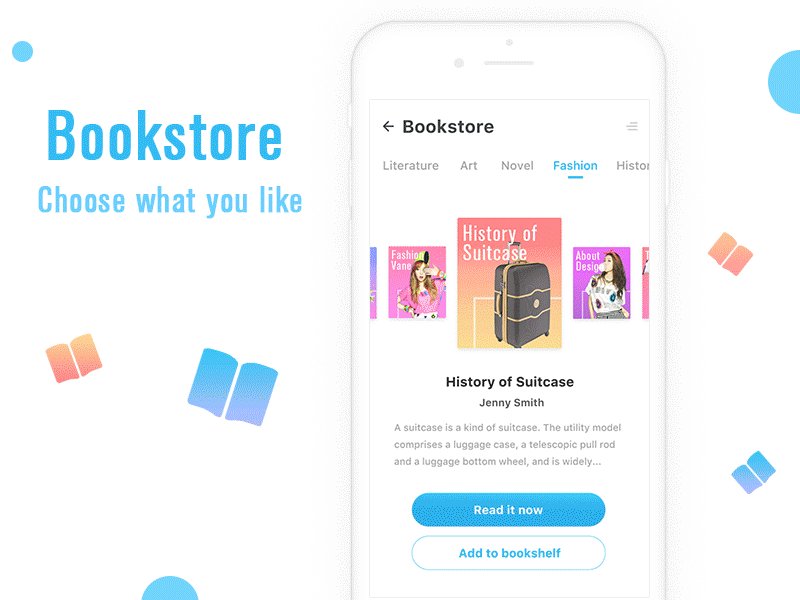
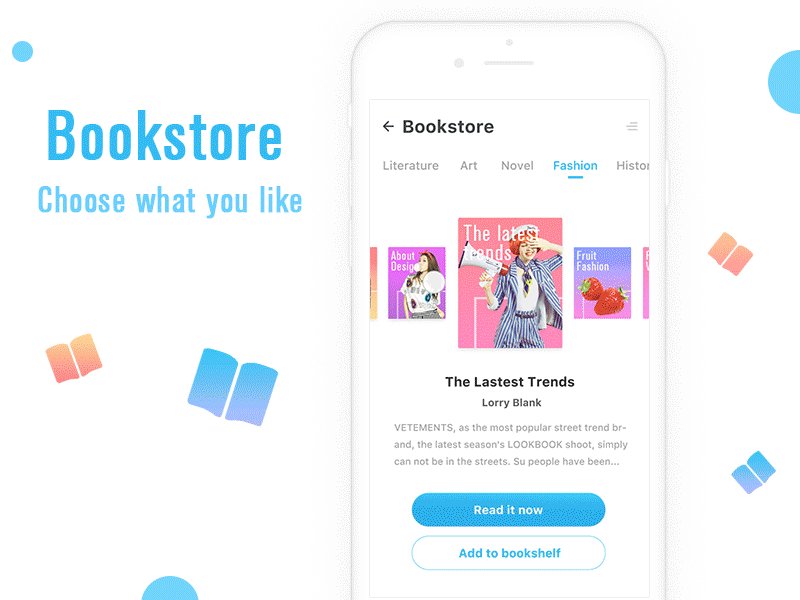
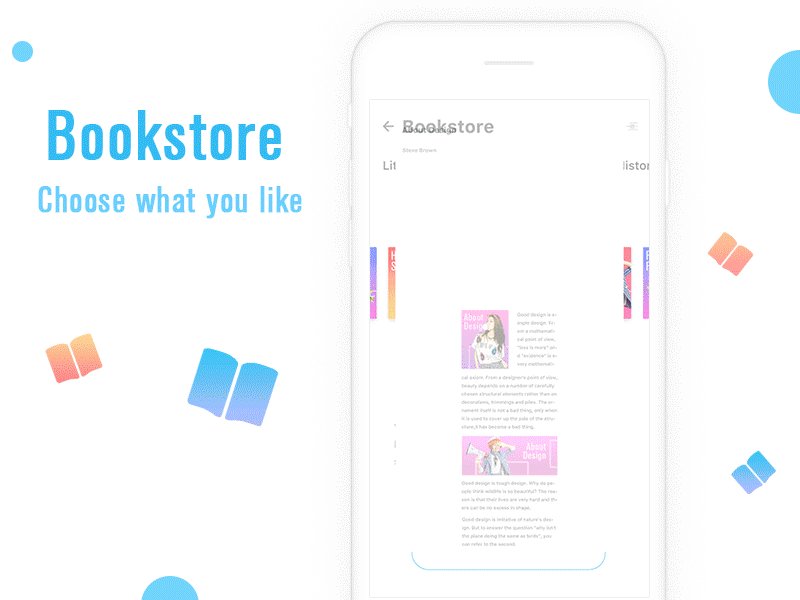
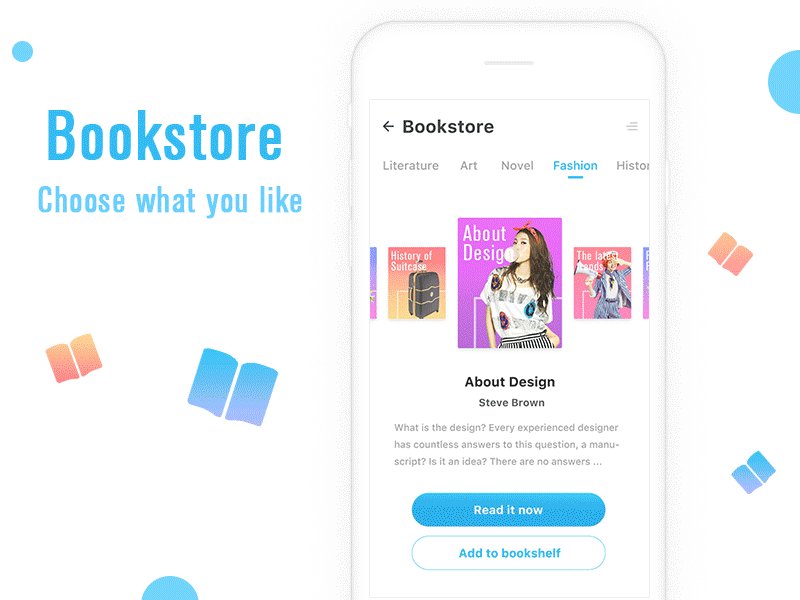
Transitions: Un changement d'état qui se fait subtilement afin d'indiquer un changement à l'utilisateur tout en réduisant la charge cognitive.
Exemple:
Passer d'un écran à l'autre, charger de nouveaux contenus, etc.
Vous pouvez en savoir plus sur les microinteractions et les transitions ici: https://www.uxpin.com/studio/blog/ux-design-best-practices-refined-microinteractions/
https://uxplanet.org/functional-animation-in-ux-design-what-makes-a-good-transition-d6e7b4344e5e