Mettre à jour les plugins cordova en une seule commande
Je me demande s'il existe un moyen plus facile de mettre à jour le plugin cordova?
J'ai googlé, trouvé un crochet (@ année 2013), mais ce n'est pas à 100% ce que je veux.
Je sais que je peux le faire en deux étapes: rm, puis ajouter, mais je cherche une meilleure façon (officielle) de m'aider à déterminer quels plugins ont une version plus récente? et je peux mettre à jour tous en une seule commande. (juste comme: npm update)
par exemple:
$ cordova plugin list
/* list all installed plugins, their dependencies, and newer versions */
$ cordova plugin update
/* update all of them for me */
s'il n'y a pas de moyen officiel, y a-t-il un autre assistant? yo?
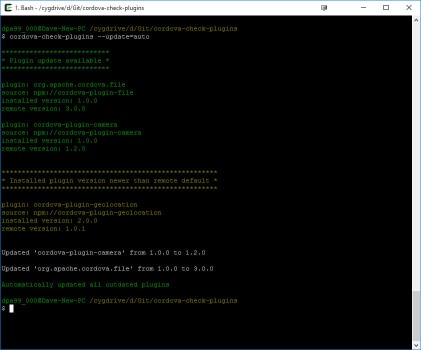
J'en avais marre de vérifier manuellement les mises à jour de plugins, j'ai donc créé un outil pour le faire pour moi: https://github.com/dpa99c/cordova-check-plugins
Installez-le globalement:
$ npm install -g cordova-check-plugins
Puis lancez-vous à la racine de votre projet Cordova. Vous pouvez éventuellement mettre à jour des plugins obsolètes de manière interactive ou automatique, par exemple.
$ cordova-check-plugins --update=auto
Vous ne pouvez pas le mettre à jour. Ce que vous pouvez faire, c'est désinstaller le plugin cordova et l'ajouter à nouveau.
cordova plugin rm https://github.com/Apache/cordova-plugin-camera --save
cordova plugin add https://github.com/Apache/cordova-plugin-camera --save
l'état ionique est obsolète comme sur [email protected].
Si vous utilisez ionic et le ionic cli, vous pouvez exécuter:
ionic state reset
Tant que toutes vos informations de plug-in ont été enregistrées dans votre package.json plus tôt, cela va essentiellement effectuer un rm/add pour tous vos plug-ins. Notez simplement que cela va aussi rm/ajouter vos plateformes, mais ça ne devrait pas avoir d’importance.
C'est également pratique si vous ignorez les dossiers de votre plugin dans votre référentiel et souhaitez configurer le projet sur une autre machine.
Évidemment, cela ne répond pas directement à la question, mais beaucoup de gens utilisent actuellement les deux et vont finir ici.
Voici un script bash que j'utilise, fonctionne sous OSX 10.11.3.
#!/bin/bash
PLUGINS=$(cordova plugin list | awk '{print $1}')
for PLUGIN in $PLUGINS; do
cordova plugin rm $PLUGIN --save && cordova plugin add $PLUGIN --save
done
Cela peut aider s'il y a des conflits, par commentaire de shan . La différence réside dans l'ajout de l'indicateur --force lors de la suppression.
#!/bin/bash
PLUGINS=$(cordova plugin list | awk '{print $1}')
for PLUGIN in $PLUGINS; do
cordova plugin rm $PLUGIN --force --save && cordova plugin add $PLUGIN --save
done
Trouvé une autre réponse de npmjs.org
https://www.npmjs.com/package/cordova-plugin-update
Fondamentalement, il installe l'outil dans votre projet:
npm install -g cordova-plugin-update
lorsque vous avez terminé, vous devez alors exécuter la commande
cordova-plugin-update
et il vous invitera à mettre à jour si jamais une version plus récente d'un plugin est disponible
Ceci est ma version Windows Batch pour mettre à jour tous les plugins en une seule commande
Comment utiliser:
En ligne de commande, dans le même dossier de projet, exécutez
c:\> batchNameFile
ou
c:\> batchNameFile autoupdate
Où "batchNameFile" est le nom du fichier .BAT, avec le script ci-dessous.
Pour seulement test (premier exemple) ou pour forcer chaque mise à jour disponible (2ème exemple)
@echo off
cls
set pluginListFile=update.plugin.list
if exist %pluginListFile% del %pluginListFile%
Echo "Reading installed Plugins"
Call cordova plugins > %pluginListFile%
echo.
for /F "tokens=1,2 delims= " %%a in ( %pluginListFile% ) do (
Echo "Checking online version for %%a"
for /F "delims=" %%I in ( 'npm info %%a version' ) do (
Echo "Local : %%b"
Echo "Online: %%I"
if %%b LSS %%I Call :toUpdate %%a %~1
:cont
echo.
)
)
if exist %pluginListFile% del %pluginListFile%
Exit /B
:toUpdate
Echo "Need Update !"
if '%~2' == 'autoupdate' Call :DoUpdate %~1
goto cont
:DoUpdate
Echo "Removing Plugin"
Call cordova plugin rm %~1
Echo "Adding Plugin"
Call cordova plugin add %~1
goto cont
Ce lot n'a été testé que sous Windows 1
J'adorerais moi aussi quelque chose comme ceci: la gestion des plug-ins avec l'interface CLI de PhoneGap/Cordova est tellement ennuyeuse. Ce billet de blog peut être un début pour quelque chose comme ceci - mais je ne suis pas tout à fait sûr de savoir comment tirer parti de cela, ni B) comment cela fonctionnerait.
http://nocurve.com/cordova-update-all-plugins-in-project
Ma tentative initiale d'exécuter l'intégralité du script directement dans la ligne de commande du terminal a créé une sortie de texte avec des commandes d'ajout/suppression de plug-in ... mais elles ne se sont pas exécutées, elles se sont simplement répercutées dans le terminal. J'ai contacté l'auteur en espérant qu'ils en expliqueraient un peu plus.
npm update -f sa forme de travail moi
npm update -f
il mettra à jour tous les plugins et cli
- [email protected]
- [email protected]
- [email protected]
- @ ionic-native/device @ 4.6.0
- @ ionic-native/screen-orientation @ 4.6.0
- @ ionic-native/onesignal @ 4.6.0
- @ ionic-native/status-bar @ 4.6.0
- @ ionic-native/splash-screen @ 4.6.0
- @ ionic-native/core @ 4.6.0
- @ ionic-native/social-sharing @ 4.6.0
- @ angular/cli @ 1.7.3
- [email protected] ajouté 322 paquets, retiré 256 paquets, mis à jour 91 paquets et déplacé 8 paquets en 350.86s
vous ne pouvez pas mettre à jour, mais j'ai écrit un fichier de commandes qui supprime mes plugins et les installe à nouveau. Dans ce cas, tous mes plugins sont mis à jour automatiquement. J'espère que cela résoudra votre problème.
@echo off
for %%a in (
"com.ionic.keyboard"
"com.phonegap.plugins.PushPlugin"
"cordova-instagram-plugin"
"cordova-plugin-camera"
"cordova-plugin-crosswalk-webview"
"cordova-plugin-file"
"cordova-plugin-file-transfer"
) do call cordova plugin rm %%a
for %%b in (
"com.ionic.keyboard"
"com.phonegap.plugins.PushPlugin"
"cordova-instagram-plugin"
"cordova-plugin-camera"
"cordova-plugin-crosswalk-webview"
"cordova-plugin-file"
"cordova-plugin-file-transfer"
) do call cordova plugin add %%b
Le moyen le plus simple serait de supprimer le dossier plugins. Exécutez cette commande: cordova prepare Mais, avant de l'exécuter, vous pouvez vérifier la version de chaque plugin qui, selon vous, fonctionnerait pour votre construction dans le référentiel de plug-ins de Cordova site Web , puis modifiez la configuration. Fichier .xml, manuellement. Utilisez les carottes supérieures, "^" dans le champ de version du fichier du langage de modélisation universel, "config", pour indiquer que vous souhaitez que le plug-in spécifié mette à jour à la version la plus récente (la prochaine fois que vous exécuterez la commande).