Comment trouver la valeur de transparence du canal alpha d'un pixel dans une image png?
J'ai une image qui a la transparence du canal alpha.
Je souhaite recréer la même couleur d'arrière-plan avec des valeurs RGBA en CSS, mais je ne parviens pas à trouver la couleur réelle des pixels d'arrière-plan et leur valeur de canal alpha. Si j'utilise un type de sélecteur de couleur, cela me donnera la valeur absolue de la couleur du pixel qui est pertinente pour la couleur de fond.
Connaissez-vous une astuce pour connaître la valeur réelle du canal alpha d'un pixel?
Dans le panneau Info de Photoshop, vous pouvez choisir «Opacité» comme mode de lecture, bien qu'il apparaisse sous forme de pourcentage et non de valeur alpha réelle.
Pour l'activer, ouvrez simplement la fenêtre Info, choisissez Options du panneau, puis définissez le mode Lecture seconde couleur sur Opacité.
En utilisant Gimp, vous pouvez utiliser le sélecteur de couleur.
Presse shift en cliquant sur un pixel.
(ou cochez Use info window dans les options de l'outil)
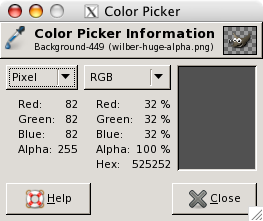
Une fois que vous avez cliqué sur un pixel, le Color Picker Information window apparaîtra, vous montrant les détails, y compris le niveau alpha:

J'ai trouvé un moyen d'obtenir la valeur exacte alpha dans Photoshop. Les autres solutions n'obtiennent que le pourcentage entier le plus proche de l'alpha réel.
- Créez un calque d'arrière-plan noir (# 000000).
- Dupliquez le calque dont vous avez besoin de l'alpha, car nous devons le modifier. (Ou si vous avez besoin de l'alpha composite de plusieurs calques, dupliquez-les et fusionnez-les)
- Cachez le calque d'origine afin que seuls l'arrière-plan noir et le nouveau duplicata soient visibles.
- Cliquez sur le nouveau calque puis sur "Verrouiller les pixels transparents" (La petite icône en damier au-dessus des calques)
- Remplissez le calque (Maj + Retour arrière) avec la couleur blanche.
Vous avez maintenant une image contenant les valeurs alpha de l'image d'origine, en niveaux de gris. Utilisez simplement le sélecteur de couleurs pour sélectionner n’importe quel pixel de l’image et obtenez la valeur alpha exacte (par exemple, # 7f7f7f signifie un alpha de 0x7f, ou 127).
utilisez la couleur absolue et ajustez la transparence dans photoshop jusqu'à ce que tout se passe bien, puis utilisez ce pourcentage comme valeur.
utilisez le panneau d’informations PS et définissez le mode de lecture de la deuxième couleur sur opacité. désactive la visibilité de tous les calques sauf le calque de l'objet que vous analysez (l'arrière-plan doit être un damier transparent) -info donne maintenant la valeur rgb d'origine et une opacité correcte pouvant être convertie en rgba.