Positionnement et utilisation d'une ligne d'invite / instruction / erreur?
Je travaille sur une interface graphique complexe où les nouveaux utilisateurs sont courants et il y a donc une ligne qui donne des instructions, vous invite avec des informations après avoir sélectionné un bouton qui provoque une réaction ou vous informe des erreurs. Avant moi (un concepteur d'interface utilisateur), la ligne d'invite était tout en bas de l'écran et nos utilisateurs ne savaient généralement pas qu'elle existait. Sur ma recommandation, nous l'avons déplacé en haut de la page, juste en dessous du titre de la page. En raison de la longueur parfois courte de l'invite, j'ai choisi de centrer le texte pour qu'il passe du titre de la page à la ligne d'invite et au contenu de la page. Je reçois cependant un retour en arrière que la ligne d'invite doit être alignée à gauche. Ce qui m'inquiète, c'est que si c'est une courte invite, elle sera à l'extrême gauche et ne sera pas remarquée. Puis-je avoir votre avis?
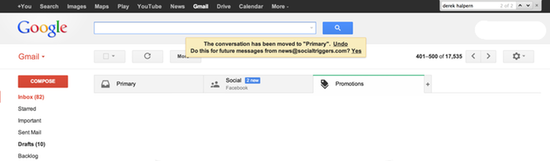
Le message doit être centré sur l'ensemble de la largeur du contenu ci-dessous. Autour du message, vous pouvez avoir le fond jaune en surbrillance comme illustré par Monomeeth et comme le fait gmail. Bien que la largeur du texte puisse varier (courte ou longue), la largeur du surligneur peut être plus longue (peut être fixée par rapport à la largeur du navigateur) dans la plupart des cas. Le but du point culminant est d'attirer l'attention et il aide peu importe la longueur de votre message. Isolez les objectifs ici et votre problème est résolu indépendamment. J'espère que c'est ce que vous recherchez.

Cela peut être très frustrant lorsque les gens (gestionnaires, utilisateurs, etc.) ne comprennent pas l'intention derrière quelque chose. J'ai souvent trouvé cependant qu'il y avait un moyen de garder la plupart des gens heureux en trouvant une solution qui atteint l'objectif visé tout en répondant aux vues idiosyncratiques dont nous sommes tous coupables à certains moments.
Je voudrais simplement utiliser un en-tête en surbrillance d'une sorte. Voici trois exemples de ce à quoi cela pourrait ressembler:
Évidemment, les couleurs, les icônes ou le libellé dépendraient de vos besoins. Mais cette approche atteint votre objectif principal de garantir que les utilisateurs ne manquent pas l'invite. Il est également moins susceptible de déranger les parties prenantes, car il s'agit probablement d'une approche qu'ils connaissent probablement des autres logiciels qu'ils utilisent.
Je pense également que cela fonctionne mieux que l'approche originale de centrage de vos invites courtes (à mon avis, bien sûr), et qu'il vous offre (au concepteur d'interface utilisateur) plus de flexibilité car vous pouvez introduire un niveau de couleurs de surbrillance en fonction des besoins. Par exemple, mes images ci-dessus sont toutes d'un jaune pâle, mais vous pouvez également avoir des bannières bleu pâle pour signifier un autre type d'invite, une bannière rouge pâle pour indiquer quelque chose de critique, etc.
J'espère que cela t'aides. Bonne chance.


