Comment tester les Bots Messenger hors ligne? Webhooks locaux
Je commence avec Messenger Platform API. Je veux faire un simple Messenger Chatbot. Voici le tutoriel que je suis.
Comme vous le voyez, pour commencer, je dois configurer Webhook (étape 2). Donc, fondamentalement: un serveur Web qui fournit une API REST et retransmet certaines données. Le problème est que: facebook nécessite que je fournisse une URL d'application réelle et existante qui fonctionne actuellement sur Internet. Alors, dois-je télécharger mon code sur le serveur chaque fois que je change quelque chose? Puis-je en quelque sorte le tester localement (sur mon hôte local)? Comment puis-je tester le comportement de mon bot?
Il existe quelques services que vous pouvez utiliser pour exposer votre serveur Web fonctionnant sur localhost au public. Deux options sont localtunnel et ngrok .
Un exemple (tiré du guide de démarrage de localtunnel) de la procédure à suivre, étant donné que votre serveur Web est exécuté sur http: // localhost: 8000/ , ressemblerait à ceci:
Installez localtunnel à partir de npm:
npm install -g localtunnel
Demander un tunnel sur votre serveur local:
lt --port 8000
Cela générera un lien, de la forme https://foo.localtunnel.me, que vous pourrez utiliser pour accéder à votre hôte local à partir du Web. Une fonctionnalité intéressante est que vous obtenez automatiquement le protocole https afin que Facebook ne vous communique pas l'erreur «Problème de certificat SSL». Localtunnel ou ngrok sont également pratiques pour partager des travaux en local avec d’autres.
Notez que l’URL du tunnel local n’est valide que tant que la connexion est active, vous devrez donc mettre à jour l’URL de Facebook si la connexion est interrompue.
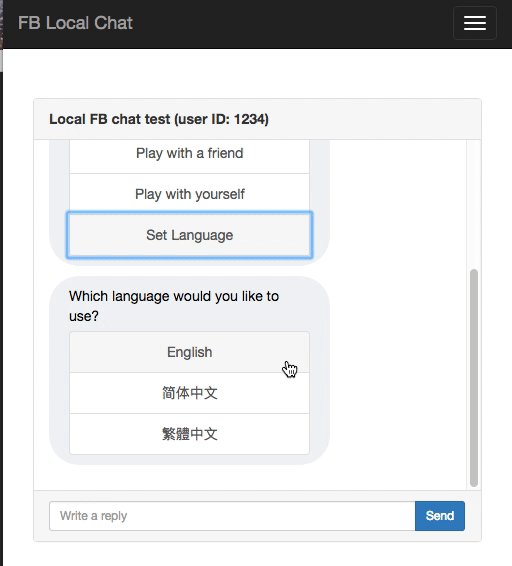
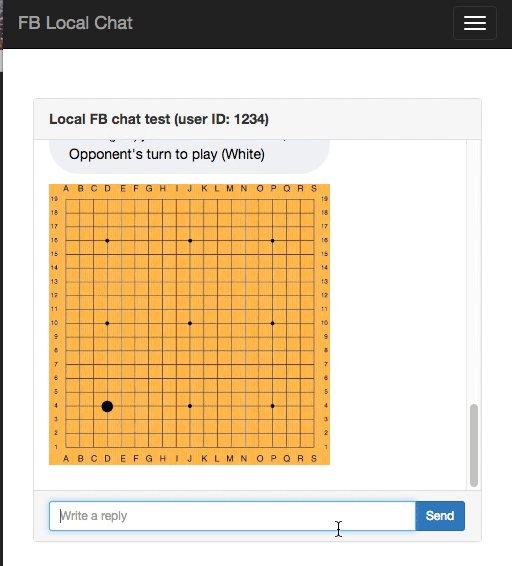
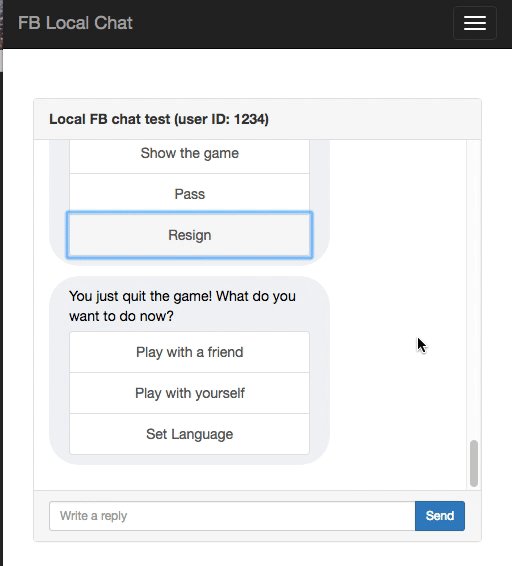
J'ai créé une bibliothèque qui tente de résoudre ce problème! Avec fb-local-chat-bot, vous pouvez facilement tester votre bot hors ligne. La bibliothèque facilite également les tests. Si cela vous intéresse, jetez-y un coup d'œil
https://github.com/spchuang/fb-local-chat-bot
Démo:

vous pouvez utiliser ngrok pour tester le bot messenger dans localhost. Vous pouvez le télécharger sur: https://ngrok.com/download
lors de l'exécution de ngrok, il générera un lien sécurisé pouvant être utilisé comme point final de webhook.
Vous pouvez également vérifier le statut détaillé de chaque demande et réponse de ngrok via
http: // localhost: 4040/inspect/http
Une fois que vous avez terminé, vous pouvez déployer votre code sur un serveur sécurisé.
Vous trouverez plus d'informations sur la création d'un bot de discussion de base sur le lien ci-dessous:
Vous pouvez déployer vos services backend sur heroku gratuitement. Il fournit le DNS public avec RSA.
Si vous ne pouvez pas utiliser ngrok pour une raison quelconque (comme le routage webhook vers plusieurs machines de développement). S'il vous plaît essayez cet émulateur que j'ai créé pour développer/déboguer des webhooks localement. cela fournit une émulation d'envoi api et un messager ui
J'ai créé un émulateur pour l'envoi d'api et de messenger que j'utilise pour le débogage de points d'ancrage Web localement
https://github.com/SonOfSardaar/facebook-send-api-emulator
Je suis aussi tombé sur ça (je n'ai pas encore essayé celui-ci mais ça a l'air bien)
https://docs.Microsoft.com/en-us/bot-framework/debug-bots-emulator