Texte d'espace réservé vs texte désactivé
Je développe actuellement certains formulaires dans une application de bureau. Il y a l'idée d'utiliser des textes d'espace réservé dans certains champs de saisie (modifications) tels que connus dans les formulaires HTML ou les systèmes tactiles comme les smartphones. Mais en comparant une modification avec du texte d'espace réservé, cela ressemble beaucoup à une modification désactivée avec du texte - les deux ont du texte gris sur fond blanc. Seule la bordure est différente - noire dans un champ modifiable avec du texte d'espace réservé et grise dans un champ désactivé.
Existe-t-il des conventions ou des règles d'utilisation du texte d'espace réservé dans les systèmes de bureau concernant l'apparence des modifications désactivées?
En généralisant entre les plates-formes, j'irais avec les directives de base suivantes, elles mettent davantage l'accent sur un champ désactivé avec un fond gris.
Normal (avec une valeur)
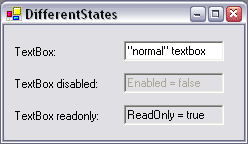
Texte noir, fond blanc, bordure noire.
Normal (avec un espace réservé)
Texte gris, fond blanc, bordure noire.
désactivé
Texte gris, bg gris légèrement plus clair, bordure grise.
par exemple

Dans la plupart des cas, les formes sont constituées d'éléments natifs et l'apparence est donc (idéalement) déterminée par le système d'exploitation. Mac OS a une façon différente de montrer que quelque chose est désactivé si vous le comparez à Windows. Voici deux champs de texte de Windows XP et Mac OS X avec un comportement natif:
 contre.
contre. 
Je vous conseille de ne pas modifier ce comportement pour plusieurs raisons:
- Les gens sont habitués à leur système d'exploitation et au langage visuel qu'il utilise. Changer cela ajouterait une charge cognitive.
- Différentes versions Windows ont différentes façons de présenter les formulaires. L'utilisation des bibliothèques par défaut pour votre interface graphique garantit un bon fonctionnement entre les différentes versions. Par exemple: si vous changez quelque chose pour Windows XP, que devrait-il se passer avec Vista ou Windows7? Même nombre pour OS X Yosemite et les versions antérieures de Mac OS.
- Ne pas utiliser les éléments standard peut rendre les éléments étranges pour l'utilisateur. Cela peut être dû à de subtiles différences de couleur, de temps de réponse, de comportement rollOver et bien plus encore.
- Si vous décidez de choisir un champ de saisie personnalisé, sachez qu'il doit y avoir un champ de saisie personnalisé pour chaque système d'exploitation que vous souhaitez que votre application exécute si vous souhaitez conserver une apparence uniforme.
Certaines choses que j'ai vues auparavant dans ce scénario:
- Rendre le texte d'espace réservé vert au lieu de gris (l'entrée utilisateur est en noir)
- Le texte de l'espace réservé est en italique (l'entrée utilisateur est en texte normal)
- Mettez des crochets autour du texte, par exemple. < votre nom ici >. (Celui-ci est quelque peu "technique", c'est-à-dire quelque chose qu'un programmeur est plus susceptible de comprendre)
Je suggérerais que la clé pour s'assurer qu'un utilisateur comprenne que le texte est le texte d'espace réservé est le contenu du texte lui-même. =
Vous l'utilisez normalement pour donner des instructions sur ce que vous devez taper dans le champ.
Par exemple, si vous avez un champ de nom contenant du texte d'espace réservé, il vaut mieux que le texte indique Entrez votre nom ... , plutôt que de simplement dire Nom .