Comment utiliser la fonction get_media_embedded_in_content
J'essaie de comprendre comment utiliser cette nouvelle fonction WordPress.
get_media_embedded_in_content (string $content);
La documentation dit: "une chaîne pouvant contenir des données multimédia" mais trop vague. J'ai essayé ceci ci-dessous mais cela ne fonctionne pas. Quelqu'un peut-il donner un exemple?
get_media_embedded_in_content (string 'get_the_content');
Exemple:
add_shortcode( 'pslider', 'pslider_shortcode' );
function pslider_shortcode($atts){
ob_start();
extract(shortcode_atts(array(
'type' => 'post',
'mode' => 'fade',
'category' => 'uncategorized',
'width' => '1499px',
'height' => 'auto',
'num' => 9,
'adaptive' => 'true',
'speed' => '1000',
'auto' => 'false',
'pause' => '4000',
'loop' => 'true',
'video' => 'true',
'thumbs' => 'false'
), $atts));
echo '<div id="tslider">
<div class="pslider">
<ul>';
$loop = new WP_Query();
$loop->query( array( 'post_type' => $type, 'showposts' => $num ) );
while ( $loop->have_posts()) : $loop->the_post();
$thumb_id = get_post_thumbnail_id();
$img = wp_get_attachment_image_src($thumb_id,'slider-full', true);
$imgUrl = $img[0];
$image_title = get_the_title();
$image_caption = button_excerpt(140);
$image_description = button_excerpt(140);
$permalink = get_permalink();
$media = get_media_embedded_in_content( apply_filters( 'the_content', get_the_content() ));
echo "<li>";
echo "Content: <br/>";
echo $media;
echo "<br /> end content";
print_r($media);
var_dump($media);
//echo "<img src='$img[0]' style='width: $width; height: $height;'/>";
echo "</li>\n";
endwhile; wp_reset_query();
echo '</ul>
</div>
</div> </div>';
$output = ob_get_clean();
return $output;
}//end function
?>
La fonction get_media_embedded_in_content() est une fonction d'aide très utile, bien qu'elle ne semble pas être utilisée dans le noyau (version 4.2.2).
Expression régulière:
Pour comprendre la fonction get_media_embedded_in_content() , nous devons comprendre l'expression régulière suivante:
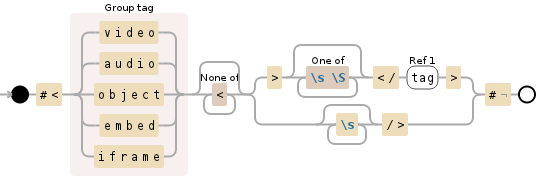
#<(?P<tag>video|audio|object|embed|iframe)[^<]*?(?:>[\s\S]*?<\/(?P=tag)>|\s*\/>)#
Il existe de nombreux outils en ligne regular-expression pour nous aider.
Comme celui-ci:

Nous notons qu’il est possible d’étiqueter un groupe (...) avec (?P<Label>...) et de le faire correspondre avec (?P=Label).
Exemple:
Considérons la chaîne suivante:
$content = '
My page: <iframe src="page.html"></iframe>
My favorite song: <audio src="song.mp3"/>
My old car: <img src="car.jpg"/>
';
Comment extraire le code HTML pour le média incorporé?
Nous utilisons:
$media = get_media_embedded_in_content( $content );
où les balises de contenu multimédia par défaut sont video, audio, object, embed et iframe.
Regardons la sortie de:
print_r( $media );
Dans ce cas c'est:
Array
(
[0] => <iframe src="page.html"></iframe>
[1] => <audio src="song.mp3"/>
)
Nous notons que la balise img n'est pas incluse, comme prévu.
oEmbeds:
Si nous devons capturer les oembeds dans le contenu, nous devrions utiliser par exemple:
$media = get_media_embedded_in_content(
apply_filters( 'the_content', get_the_content() )
);
au lieu de:
$media = get_media_embedded_in_content( get_the_content() );
dans la boucle, car get_the_content() renvoie le contenu non filtré.
Filtre:
Nous pouvons contrôler les balises de contenu multimédia autorisées, avec le filtre media_embedded_in_content_allowed_types.
Exemple:
/**
* Remove 'object' from the allowed content media types.
*
* @param array $types Array of allowed types
* @return array $types Array of allowed types
*/
add_filter( 'media_embedded_in_content_allowed_types', function( $types )
{
// Let's remove 'object'
if( isset( $types['object'] ) )
unset( $types['object'] );
return $types;
} );