Comment intégrer des diagrammes UML dans GitLab ou GitHub
Je souhaite publier une documentation de programmation dans un référentiel public disponible. Cette documentation contient du texte formaté, des diagrammes UML et de nombreux exemples de code. Je pense que GitHub ou GitLab sont de bons endroits pour publier ceci.
Pour publier les diagrammes UML, j'aimerais disposer d'un moyen simple de les maintenir à jour dans le référentiel et visibles sous forme d'images dans le wiki. Je ne souhaite pas conserver les diagrammes sur mon ordinateur (ou sur le cloud), les modifier, générer une image, puis la publier à chaque fois.
Existe-t-il un moyen de placer les diagrammes dans le référentiel (la syntaxe PlantUML serait idéale), de les lier dans le texte de démarquage et de mettre à jour automatiquement les images à chaque mise à jour du diagramme?
Après avoir essayé l'autre réponse , j'ai découvert que le service était lent et ne paraissait pas à la hauteur de la dernière version de PlantUML.
J'ai trouvé une autre solution moins simple, mais elle fonctionne via le serveur de PlantUML.com (dans le cloud). En tant que tel, il devrait fonctionner n'importe où vous pouvez créer un lien direct vers une image.
Il exploite la fonction !includeurl et est essentiellement indirectionnel. Le fichier de démarquage est lié à une source PlantUML incluant la source du diagramme. Cette méthode permet de modifier la source dans GitHub, et toutes les images contenues dans les fichiers de marquage GitHub seront automatiquement mises à jour. Mais il faut une étape délicate pour créer l'URL vers l'indirection.
- Obtenez l'URL de la source PlantUML brute, par exemple,
https://raw.githubusercontent.com/linux-china/plantuml-Gist/master/src/main/uml/plantuml_Gist.puml(en utilisant l'exemple de la réponse de joanq) Accédez à http://plantuml.com/plantuml/form (ou PlantText.com) et créez une source PlantUML d'une ligne utilisant l'opération
!includeurl URL-TO-RAW-PLANTUML-SOURCE-ON-GITHUB. En continuant avec l'exemple d'URL, la source PlantUML (méta) est:!includeurl https://raw.githubusercontent.com/linux-china/plantuml-Gist/master/src/main/uml/plantuml_Gist.pumlCopier l'URL de l'image de l'image de PlantUML.com, par exemple, http://plantuml.com:80/plantuml/png/FSfB2e0m303Hg-W1RFPUHceiDf36aWzwVEl6tOEPcGGvZXBAKtNljW9eljD9NcCFAugNU15FU3LWadWMh2GPEcVnQBoSP0ujcnS5KnmaWH7-O_kEr8TU et le coller dans votre fichier Markdown GitHub. Cette URL ne changera pas.

Bonus: vous pouvez même accéder au format SVG en modifiant la partie plantuml/png/ de l'URL en plantuml/svg/ comme suit

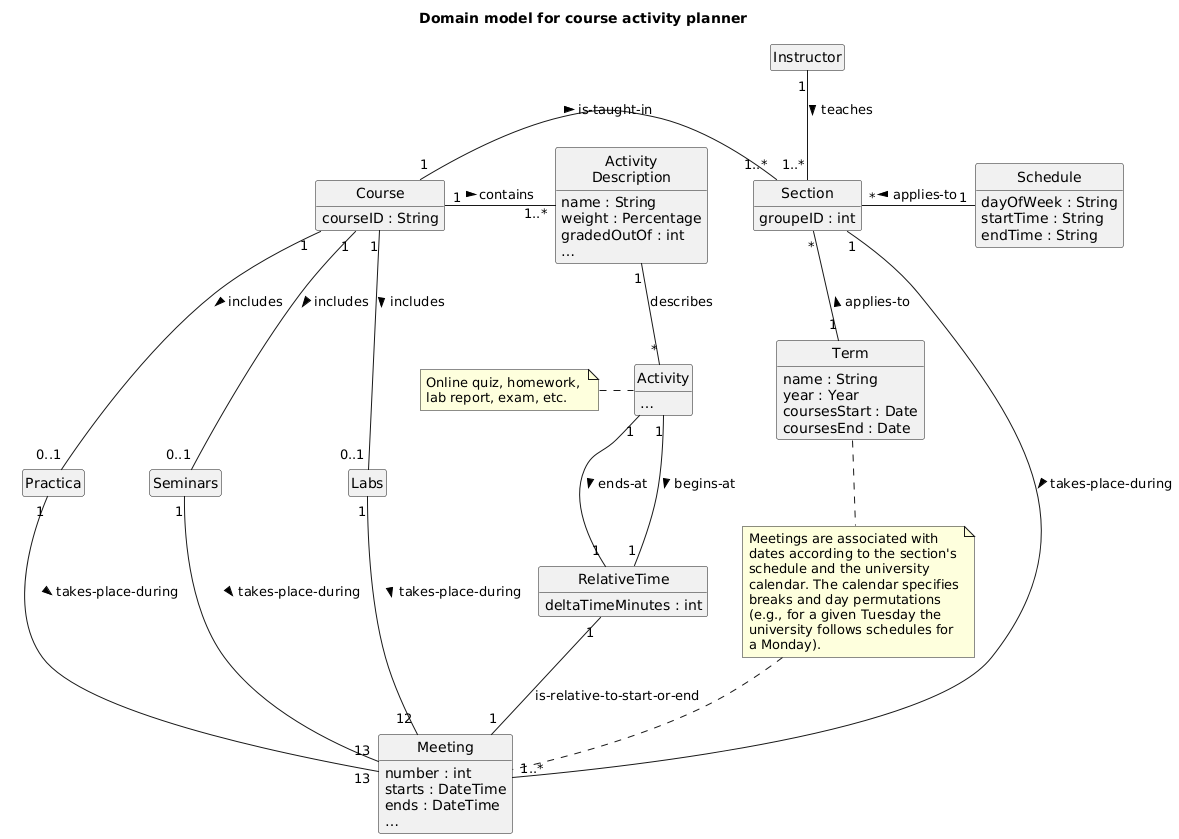
Exemple sur GitHub
https://github.com/fuhrmanator/course-activity-planner/blob/master/ooad/overview.md
Edit: Alternative avec service proxy
Cette manière est considérablement différente et plus simple que la réponse ci-dessus; il utilise le service proxy PlantUML } _:
http://www.plantuml.com/plantuml/proxy?src=https://raw.github.com/plantuml/plantuml-server/master/src/main/webapp/resource/test2diagrams.txt
Le démarquage de GitHub pour cela serait:

Cette méthode souffre de l’impossibilité de spécifier le format SVG (PNG par défaut) et il n’est peut-être pas possible de contourner le bogue de mise en cache mentionné dans les commentaires.
J'ai trouvé qu'il est possible de faire cela en utilisant plantuml-Gist sur http://uml.mvnsearch.org/
Il suffit de mettre un fichier puml valide dans le référentiel et d'inclure un lien vers ce site dans la documentation.
Par exemple, pour le fichier https://github.com/linux-china/plantuml-Gist/blob/master/src/main/uml/plantuml_Gist.puml dans GitHub, vous utiliseriez http://uml.mvnsearch.org/github/linux-china/plantuml-Gist/blob/master/src/main/uml/plantuml_Gist.puml comme lien.
Voici à quoi cela ressemble lié à StackOverflow:
Malheureusement, cela ne semble pas fonctionner avec GitLab. Je reçois toujours un "Aucun fichier PUML trouvé", même si j'ai vérifié le chemin plusieurs fois.
EDIT: serveur sur uml.mvnsearch.org semble en panne.
C'est une vieille question, mais elle se pose tôt dans la recherche de solutions à ce problème.
Les autres réponses traitent de GitHub, mais il convient de noter que GitLab a une intégration native pour cela, si vous déployez en interne. Pour une raison quelconque, ils n'ont jamais activé la fonctionnalité dans leur offre publique. Il y a tickets ouverts pour activer la fonction.
Si vous travaillez avec une solution hébergée en interne, des instructions sont disponibles dans la documentation administrative
Fondamentalement vous
- lève ton propre serveur plantuml
- vérifier le
Enable PlantUmldans la configuration du serveur GitLab - écrire PlantUml dans votre démarque
```plantuml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: Another authentication Response
```