Frontières asymétriques sur une div
J'essaie d'incliner un div, similaire à ceci: Inclinez le haut d'un div en utilisant css sans biaiser le texte ou ceci: http://tympanus.net/codrops/2011/ 12/21/slopy-elements-with-css3 /
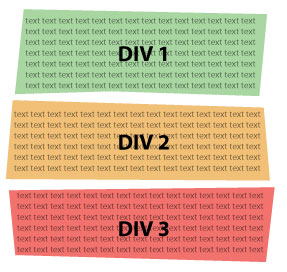
Voici une image de ce que j'essaie de faire:

Fondamentalement, j'ai besoin d'incliner les bordures de manière étrange sur sur les 4 côtés . Je peux le faire avec des images d'arrière-plan, mais je préférerais un moyen de le faire en CSS pour que les divs soient réactifs en largeur et en hauteur. J'aimerais trouver une solution qui fonctionne sur les anciens navigateurs, mais je comprends que je ne peux pas tout avoir!
Quelle serait la meilleure façon d'avoir des bordures inclinées sur les 4 côtés? (Remarque: la bordure au bas de la boîte verte est inclinée vers le haut au milieu et vers le bas à l'extérieur, et je n'ai PAS besoin des bordures pour le faire. Juste une inclinaison dans une direction est bonne.)
J'ai pu faire quelque chose très similaire .. cela fonctionne dans tous les navigateurs modernes.

[~ # ~] html [~ # ~] - Assez simple
div:nth-child(1) {
background: rgb(122, 206, 122);
height: 140px;
transform: skew(-10deg) rotate(2deg);
-webkit-transform: skew(-10deg) rotate(2deg);
-moz-transform: skew(-10deg) rotate(2deg);
}
div:nth-child(1) p {
transform: skew(10deg) rotate(-2deg);
-webkit-transform: skew(10deg) rotate(-2deg);
-moz-transform: skew(10deg) rotate(-2deg);
padding: 3% 2%;
}
div:nth-child(2) {
border-bottom: 180px solid rgb(233, 233, 65);
border-left: 8px solid transparent;
border-right: 14px solid transparent;
height: 0;
margin-top: 60px;
transform: rotate(3deg);
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
}
div:nth-child(2) p {
transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
padding: 3.5% 3%;
}
div:nth-child(3) {
border-top: 140px solid rgb(253, 74, 74);
border-left: 23px solid transparent;
border-right: 14px solid transparent;
height: 0;
margin-top: 20px;
transform: rotate(2deg);
-webkit-transform: rotate(2deg);
-moz-transform: rotate(2deg);
}
div:nth-child(3) p {
transform: rotate(-2deg);
-webkit-transform: rotate(-2deg);
-moz-transform: rotate(-2deg);
position: absolute;
top: -140px;
padding: 3% 3%;
}
div:nth-child(3):before {
content: '';
width: 124%;
height: 80px;
background: white;
position: absolute;
left: -20%;
bottom: 120px;
transform: rotate(-2deg);
-webkit-transform: rotate(-2deg);
-moz-transform: rotate(-2deg);
}<div>
<p>text..</p>
</div>
<div>
<p>text..</p>
</div>
<div>
<p>text..</p>
</div>Vous pouvez également utiliser "clip-path" et définir la forme dont vous avez besoin. P.S. JS sert uniquement à transformer toutes les 2 secondes.
var wrapper = document.querySelector(".wrapper");
var textBlock = document.querySelector(".text-block");
function gRI(max) { // getRandomInt
return Math.floor(Math.random() * Math.floor(max));
}
setInterval(function(){
// new color
let newColor = "rgb(" + gRI(255) + "," + gRI(255) + "," + gRI(255) +")";
wrapper.style["background-color"] = newColor;
// new shape
let newShape =
"polygon(" +
gRI(40) + "px " + gRI(40) + "px, " + // top left
gRI(40) + "px " + "calc(100% - " + gRI(40) + "px), " + // top right
"calc(100% - " + gRI(40) + "px) " + "calc(100% - " + gRI(40) + "px), " +
"calc(100% - " + gRI(40) + "px) " + gRI(40) + "px " +
")";
textBlock.innerHTML = "clip-path: " + newShape +
" <br><br> background-color: " + newColor;
wrapper.style["clip-path"] = newShape;
}, 2000).wrapper{
box-sizing: border-box;
width: 90%;
min-width: 200px;
margin: 25px auto;
padding: 50px;
background-color: lightgray;
transition: 0.5s;
clip-path: polygon( 25px 25px, 25px calc(100% - 25px), calc(100% - 25px) calc(100% - 25px), calc(100% - 25px) 25px );
}
.text-block{
width: 100%;
}<div class="wrapper">
<div class="text-block">Changes every 2 seconds...</div>
</div>