Pouvez-vous cibler <br /> avec les CSS?
Est-il possible de cibler la balise de saut de ligne <br/> avec CSS?
Je voudrais avoir une ligne pointillée 1px chaque fois qu'il y a un saut de ligne. Je personnalise un site avec mon propre CSS et je ne peux pas modifier le code HTML, sinon je l'utiliserais d'une autre manière.
Je ne pense pas que ce soit possible, mais peut-être y a-t-il un moyen de le savoir.
BR génère un saut de ligne et ce n'est qu'un saut de ligne. Comme cet élément n'a pas de contenu, il n'y a que quelques styles qu'il est logique d'appliquer, comme clear ou position. Vous pouvez définir la bordure de BR mais vous ne la verrez pas car elle n’a aucune dimension visuelle.
Si vous aimez séparer visuellement deux phrases, vous voudrez probablement utiliser le règle horizontale qui est destiné à cet objectif. Étant donné que vous ne pouvez pas modifier le balisage, je crains que vous n'utilisiez que du CSS pour atteindre cet objectif.
Il semble que cela ait déjà été discuté sur d'autres forums. Extrait de Objet: définition de la hauteur d'un élément du BR à l'aide de CSS:
Cela conduit à un statut quelque peu étrange pour BR, dans la mesure où, d’une part, il n’est pas traité comme un élément normal, mais plutôt comme une instance de\A dans le contenu généré, mais, d’autre part, il est traité comme un élément normal dans ce (un sous-ensemble limité de) propriétés CSS est autorisé dessus.
J'ai aussi trouvé une clarification dans le spécification CSS 1 (aucune spécification de niveau supérieur ne le mentionne):
Les propriétés et valeurs CSS1 actuelles ne peuvent pas décrire le comportement de l’élément ‘BR’. En HTML, l’élément "BR" spécifie un saut de ligne entre les mots. En effet, l'élément est remplacé par un saut de ligne. Les versions futures de CSS pourront gérer le contenu ajouté et remplacé, mais les formateurs basés sur CSS1 doivent traiter "BR" spécialement.
Les tests de Grant Wagner montrent qu'il n'y a aucun moyen de styler BR comme vous pouvez le faire avec d'autres éléments. Il existe également un site en ligne où vous pouvez tester les résultats dans votre navigateur .
Mettre à jour
pelms a fait quelques recherches supplémentaires et a fait remarquer que IE8 (sur Win7) et Chrome 2/Safari 4b vous permet de styler quelque peu BR. Et en effet, j'ai vérifié la page de démonstration IE avec moteur IE8 de IE Net Renderer , et cela a fonctionné.
Update 2 c69 a effectué des recherches supplémentaires, et il s’avère que vous pouvez styler le marqueur pour br assez lourdement (cependant, pas de navigation sur plusieurs navigateurs), mais cela n’affectera pas le saut de ligne lui-même, car il semble appartenir au conteneur parent.
Essayez ce qui suit, je l'ai mis en forme en utilisant la mise à jour 2 d'une autre réponse avec des votes élevés, et cela a parfaitement fonctionné pour moi:
br
{ content: "A" !important;
display: block !important;
margin-bottom: 1.5em !important;
}
Il y a une bonne raison pour laquelle vous auriez besoin de styler une balise <br>.
Lorsque cela fait partie du code, vous ne voulez pas (ou ne pouvez pas) changer et vous voulez que ce <br> ne soit pas affiché.
.xxx br {display:none}
Peut économiser beaucoup de temps et parfois votre journée.
Pour le bénéfice des futurs visiteurs qui ont peut-être manqué mes commentaires:
br {
border-bottom:1px dashed black;
}
ne marche pas.
Il a été testé dans IE 6, 7 et 8, Firefox 2, 3 et 3.5B4, Safari 3 et 4 pour Windows, Opera 9.6 et 10 (alpha) et Google Chrome (version 2). travailler dans aucun d'entre eux. Si, à l'avenir, quelqu'un trouve un navigateur qui prend en charge une bordure sur un élément <br>, n'hésitez pas à mettre à jour cette liste.
Notez également que j'ai essayé un certain nombre d'autres choses:
br {
border-bottom:1px dashed black;
display:block;
}
br:before { /* and :after */
border-bottom:1px dashed black;
/* content and display added as per porneL's comment */
content: "";
display: block;
}
br { /* and :before and :after */
content: url(a_dashed_line_image);
}
Parmi ceux-ci, les suivants fonctionnent dans Opera 9.6 et 10 (alpha) (merci porneL!):
br:after {
border-bottom:1px dashed black;
content: "";
display: block;
}
Pas très utile quand il n'est supporté que par un seul navigateur, mais je trouve toujours intéressant de voir comment différents navigateurs implémentent la spécification.
Je sais que vous ne pouvez pas modifier le code HTML, mais si vous pouvez modifier le code CSS, pouvez-vous ajouter du javascript?
si oui, vous pouvez inclure jquery, alors vous pouvez faire
<script language="javascript">
$(document).ready(function() {
$('br').append('<span class="myclass"></span>');
});
</script>
br { padding: 1px 8px; border-bottom: 1px dashed #000 }
rend comme ci-dessous dans IE8 ... pas beaucoup d'utilisation dans un seul navigateur si.
(NB: j'utilise IE 8.0.7100 (sous Win7 RC) si cela fait une différence)
Également,
br:after { content: "..." }
br { content: "" }`
ou,
br:after {
border: 1px none black;
border-bottom-style: dashed;
content: "";
padding: 0 6px 0;
}
br { content: "" }
donne une ligne pointillée dans Chrome 2/Safari 4b mais perd la coupure de ligne qui (à moins que quelqu'un puisse trouver un moyen de la réintroduire) la rend moins inutile.
par exemple.
Test IE8 , Test Chrome/Safari et autre
Mes propres tests montrent de manière concluante que les balises br n'aiment pas être ciblées pour les CSS.
Mais si vous pouvez ajouter du style, vous pouvez probablement également ajouter une balise de script à l'en-tête de la page? Lien vers un .js externe qui fait quelque chose comme ceci:
function replaceLineBreaksWithHorizontalRulesInElement( element )
{
elems = element.getElementsByTagName( 'br' );
for ( var i = 0; i < elems.length; i ++ )
{
br = elems.item( i );
hr = document.createElement( 'hr' );
br.parentNode.replaceChild( hr, br );
}
}
En bref, ce n'est pas optimal, mais voici ma solution.
cela semble résoudre le problème:
<!DOCTYPE html>
<style type="text/css">
#someContainer br { display:none }
#someContainer br + a:before { content:"|"; color: transparent; letter-spacing:-100px; border-left: 1px dashed black; margin:0 5px; }
</style>
<div id="someContainer"><a>link</a><br /><a>link</a><br /><a>link</a></div>
BR est un élément en ligne, pas un élément de bloc.
Donc, vous avez besoin de:
br.Underline{
border-bottom:1px dashed black;
display: block;
}
Sinon, les navigateurs un peu plus difficiles sur ce type de choses refuseront d'appliquer des bordures aux éléments de votre RE, car les éléments en ligne n'ont pas de bordures, de marges ou de marges.
J'ai placé une balise <br> dans une balise <span> et j'ai pu utiliser display:none; sur le <span> pour contrôler quand ne pas utiliser la balise <br> à l'aide de Media Queries.
Cela fonctionnera, mais uniquement dans IE. Je l'ai testé dans IE8.
br {
border-bottom: 1px dashed #000000;
background-color: #ffffff;
display: block;
}
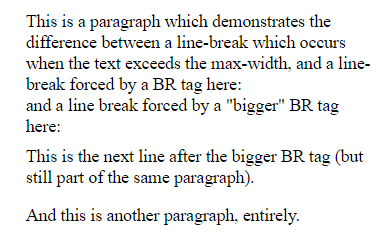
Ceci est testé et fonctionne correctement dans Chrome 66.0.3359.181, Firefox Quantum 60.0.2, Edge 42.17134.1.0 et IE 11.48.17134.0, pour donner à un BR le style de créer un "plus grand" saut de ligne (c'est-à-dire avec un peu d'espace supplémentaire entre les lignes):
br.big {line-height:175%;vertical-align:top;}
Voici une démo:
br.big {line-height:175%;vertical-align:top;}<p style="max-width:20em">This is a paragraph which demonstrates the difference
between a line-break which occurs when the text exceeds the max-width, and a
line-break forced by a BR tag here:<br>
and a line break forced by a "bigger" BR tag here:<br class=big>
This is the next line after the bigger BR tag (but still
part of the same paragraph).</p>
<p style="max-width:20em">And this is another paragraph, entirely.</p>Voici le résultat:
vieille question, mais c’est une solution assez soignée et nette, pourrait être utile aux personnes qui se demandent encore si c’est possible :):
br{
content: '.';
display: inline-block;
width: 100%;
border-bottom: 1px dashed black;
}avec ce correctif, vous pouvez également supprimer les BR sur les sites Web (définissez simplement la largeur sur 0px)