Outils pour soutenir le codage en direct comme dans le discours de Bret Victor "Inventer sur le principe"
J'ai vu un déjà bien connu vidéo où Bret Victor, ancien Apple UI designer montre des démos incroyables avec des mises à jour immédiates du code en cours d'exécution après avoir changé littéralement un symbole dans le code source .
Pour clarifier ma question à ceux qui n'ont pas vu ou qui n'ont pas le temps de regarder la vidéo: je veux utiliser un outil comme ça pour écrire mon propre logiciel. L'outil dont il faisait la démonstration est-il disponible ou existe-t-il d'autres outils similaires?
Peu importe les langues/environnements, je veux juste que mon code fonctionne, puis changer une ligne dans la source et voir immédiatement les résultats mis à jour sans le redémarrer.
La vidéo est également disponible sur YouTube , et les points clés sont:
Qui le fait
Vous trouverez beaucoup de choses intéressantes dans les communautés React et Elm, et dans les communautés de programmation fonctionnelle frontale en général.
Certaines plates-formes complètes récentes qui tentent en quelque sorte de fournir un environnement de développement de ce type sont:
Eve :
Une startup Andreessen Horowitz/Y-Combinator, financée par 2,3 millions de dollars, de Chris Granger, un programmeur influent de Clojure qui a déjà construit LightTables.
Technologies : Rust (backend), TypeScript (frontend) avec une implémentation maison de React (ce qu'ils appellent "microReact")
nison :
Pas une entreprise (encore?) Mais soutenue par une campagne Patreon, de Paul Chiusano (auteur du célèbre livre "FP in Scala").
Technologies : Haskell (backend), Elm (frontend).
Remarque : vous pouvez voir que les gars derrière ces outils sont des programmeurs fonctionnels expérimentés. Vérifiez la section "comment cela fonctionne".
Comment ça marche -> programmation fonctionnelle
Les programmes ont un état.
Pourquoi Bret Victor a-t-il pu faire cette vidéo?
Car:
- son architecture est explicite sur les mutations d'état
- il utilise la pureté fonctionnelle
- il enregistre les faits historiques comme état, plutôt que l'état actuel de l'interface utilisateur
Un outil inspiré par cet exposé est le langage de l'orme.
Orme indique que :
Donc, à la racine du débogueur se trouve la conception d'Elm lui-même. Si vous ne commencez pas avec les bons choix de conception au niveau de la langue, la création d'un débogueur qui voyage dans le temps devient rapidement extrêmement complexe. Même les langues qui satisfont partiellement aux exigences de conception nécessaires auront de sérieux défis.
Donc, ce que vous devez vraiment comprendre, c'est que ce n'est pas la technologie qui est intéressante, mais l'architecture logicielle sous-jacente . Une fois que vous avez l'architecture, il n'est pas si difficile d'ajouter de telles fonctionnalités de débogage.
Beaucoup dans les communautés ReactJS/Flux ont montré que nous pouvons réaliser de très grandes choses avec ce type d'architecture. David Nolen de Om le battage médiatique ClojureScript est probablement le déclencheur, et Dan Abramov a récemment montré que nous pouvons réaliser des choses très similaires par rapport au débogage de Bret Victor .
J'ai moi-même expérimenté enregistrement de vidéos de session utilisateur en JSON , qui est également une fonctionnalité qui est exploitée par ce type d'architecture.
Donc, vous devez comprendre que ce qu'il réalise n'est pas fait par des astuces de code intelligentes ou un super langage, mais vraiment de bons modèles architecturaux.
Ces modèles ne sont même pas nouveaux, ils sont utilisés par les créateurs de bases de données et certains développeurs backend pendant très longtemps sous des noms différents, y compris le sourcing des commandes/événements, la journalisation ... Si vous voulez une introduction, le Confluent.IO blog est une source très pédagogique .
Le problème ne concerne même pas le rechargement du code, c'est tout ce qu'il faut faire avec l'état une fois le code rechargé.
Ce que vous devez vraiment comprendre, c'est qu'il n'y a pas de réponse unique à cette question: tout dépend de ce que vous voulez réaliser.
Par exemple, dans l'exemple de Bret Victor avec Mario, quand il modifie un paramètre comme la gravité, vous pouvez voir qu'il peut affecter à la fois le passé (ce qu'il a enregistré) et l'avenir (les actions qu'il fera après le changement de code). Cela signifie que l'intention de l'utilisateur est réinterprétée dans un contexte différent, produisant un nouvel historique des faits (souvent appelé commande-sourcing).
Bien que cela soit vraiment intéressant pour les jeux vidéo comme il l'a montré, cela est absolument inutile pour de nombreuses autres applications. Prenons un exemple d'application de reddition de comptes, où le% d'impôt peut augmenter ou diminuer chaque année. Pensez-vous vraiment que la modification du% d'impôt de l'année en cours devrait avoir un effet sur le bilan d'il y a 10 ans? Évidemment non, mais cela peut quand même avoir des effets sur l'année en cours.
De plus, le plateau de position de Mario lors du réglage du paramètre de saut, l'outil ne peut pas savoir par lui-même qu'il doit l'afficher pour l'élément Mario. Vous devez être explicite à ce sujet, sinon cela pourrait en faire de même pour les nuages ou la tortue. Et est-il sensé de faire de même pour l'application de responsabilité?
Ce que je veux dire ici, c'est que c'est une démo sympa, qui a été bien produite. Vous ne pouvez pas obtenir un environnement de développement similaire qui fonctionne si bien hors de la boîte. Mais vous pouvez apprendre les modèles architecturaux qui permettent de le faire facilement et utiliser des outils comme Elm/Om/Redux/Flux/ReactJS (et certains Haskell/Scala/Erlang peuvent également être utiles!) , cela vous aidera grandement à les implémenter correctement et vous fournira le maximum possible pour un rechargement à chaud.
Chris Granger construit quelque chose appelé Light Table qui ressemble à un mouvement prometteur dans cette direction. Initialement, il ne prend en charge que Clojure, mais il promet de prendre en charge d'autres langues à l'avenir.
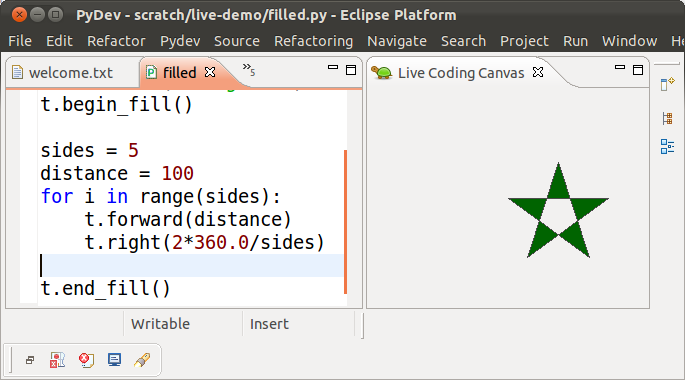
J'ai construit un plug-in pour Emacs, PyCharm et Eclipse appelé Live Coding in Python qui couvre deux des trois fonctionnalités que vous avez posées. Il met à jour instantanément le résultat d'un algorithme graphique de tortue pendant que vous tapez le code.

Il affiche également l'état des variables locales à côté de chaque affectation. Voici un exemple d'affichage d'un algorithme de recherche binaire:
def search(n, a): | n = 3 a = [1, 2, 4]
low = 0 | low = 0
high = len(a) - 1 | high = 2
while low <= high: | |
mid = (low + high) / 2 | mid = 1 | mid = 2
v = a[mid] | v = 2 | v = 4
if n == v: | |
return mid | |
if n < v: | |
high = mid - 1 | | high = 1
else: | |
low = mid + 1 | low = 2 |
return -1 | return -1
|
i = search(3, [1, 2, 4]) | i = -1
Je crois que les éléments suivants permettent de changer une ligne de source (et de voir les effets immédiats):
- Codea Air Code : Code sur votre navigateur (en Lua), voir la sortie sur un iPad connecté en wifi.
- Ea par Gabriel Florit. HTML, CSS, s'exécute dans un navigateur.
- Scratchpad en direct par Neonux. Extension Mozilla.
- Swift Interactive Playgrounds: livré avec Xcode 6, pour le codage dans le langage de programmation Swift.
- JS Bin : HTML, CSS, Javascript, s'exécute dans un navigateur.
- Table lumineuse : exemple sur Youtube .
- Atom : avec aperçu du plugin html.
Remarque: je n'ai d'expérience qu'avec 1, 5-7. Pour beaucoup d'entre eux, je ne pense pas que vous puissiez placer votre curseur sur une certaine partie du code et mettre les parties pertinentes de l'image en surbrillance.
Modifier: ajout d'éléments no. 4 (2014.10.27), 5 (2014.10.31) et 6-7 (2015.03.12).
Edit 2 (2015.06.25): de http://sixrevisions.com/tools/code-demo-sites/ (la plupart d'entre eux sont HTML/CSS/Javascript).
Le bloc-notes IPython va dans ce sens. Bien qu'elle soit davantage orientée vers l'analyse exploratoire interactive pour un problème scientifique, je la trouve très interactive et amusante à développer.
Je viens également de découvrir Live Code. Après quelques expérimentations que j'ai découvertes, il n'englobe pas tous les principes de la philosophie Bret Victor. Il a une syntaxe simple mais l'interface utilisateur ne permet pas un développement interactif. Ils ont encore du chemin à faire.
Ensuite, il y a aussi R. Depuis les nouveaux développements avec Shiny et knitr, des innovations intéressantes sont en cours, ce qui est conforme à la philosophie de Bret.
Il y a COLT - un outil de codage en direct pour Flash (ActionScript3). Il permet les mises à jour des méthodes, l'ajout de nouveaux champs/méthodes/classes, la mise à jour des actifs intégrés, etc. lors de l'exécution tout en préservant l'état de l'application, tout comme dans la vidéo de Bret Victor. Il y a quelques vidéos de démonstration de celui-ci en action, avec this étant le plus impressionnant à ce jour.
Cela ne vous oblige pas à entrer dans un nouvel IDE, c'est un outil séparé qui envoie les mises à jour incrémentielles à l'application en cours d'exécution lorsque vous appuyez sur "enregistrer" dans votre IDE.
Le support JavaScript est également annoncé.
Haskell pour Mac peut avoir un public limité car il est (a) spécifique à la plate-forme - comme vous l'avez peut-être deviné d'après le nom - et (b) un logiciel commercial (20 $ actuellement). Mais c'est très explicitement basé sur les idées de Brett Victor, comme discuté dans n premier article de blog .
Il mérite certainement d'être ajouté à toute liste exhaustive d'environnements de programmation qui implémentent la "programmation apprenable".
De nos jours, pour le développement frontend, de nombreux outils proposent ce que l'on appelle le "rechargement à chaud", ce qui rend vos modifications de code immédiatement visibles dans le navigateur/l'émulateur mobile. Ceci est indépendant de l'IDE/éditeur.
Les gars de Code Orchestra ont récemment publié leur outil de livecoding appelé C.O.L.T. Il prend en charge JavaScript et ActionScript et semble très prometteur. Fortement recommandé pour l'essayer.