Comment changer la couleur d'arrière-plan du champ de texte dans UISearchController?
Comment changer l'arrière-plan gris par défaut dans le champ de texte de recherche UISearchController?

Voici un exemple sur la façon de définir l'arrière-plan textField.
class ViewController: UIViewController {
let searchController = UISearchController(searchResultsController: nil)
private lazy var searchTextField: UITextField? = { [unowned self] in
var textField: UITextField?
self.searchController.searchBar.subviews.forEach({ view in
view.subviews.forEach({ view in
if let view = view as? UITextField {
textField = view
}
})
})
return textField
}()
override func viewDidLoad() {
super.viewDidLoad()
searchController.obscuresBackgroundDuringPresentation = false
searchController.searchBar.placeholder = "Search Candies"
navigationItem.searchController = searchController
definesPresentationContext = true
if let bg = self.searchTextField?.subviews.first {
bg.backgroundColor = .green
bg.layer.cornerRadius = 10
bg.clipsToBounds = true
}
}
}
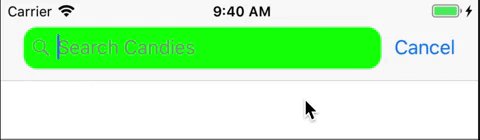
Résultat
Pour mettre à jour l'arrière-plan de UISearchController de manière appropriée, vous devez changer l'image d'arrière-plan.
Si vous voyez UISearchController dans le débogueur visuel, vous pouvez découvrir que son arrière-plan est UIImageView:
Vous devez donc créer une petite image de votre barre de recherche et la définir sur seachBar comme ceci:
lazy var searchController: UISearchController = {
let searchController = UISearchController(searchResultsController: nil)
searchController.searchBar.placeholder = "Search"
searchController.searchBar.tintColor = UIColor.black
searchController.searchBar.searchBarStyle = .minimal
// Set background image to searchBar so it will resize
searchController.searchBar.setSearchFieldBackgroundImage(UIImage(named: "oval_static"), for: .normal)
definesPresentationContext = true
return searchController
}()
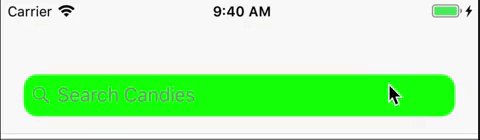
L'image de searchBar (dans le projet, je recommande d'utiliser le format d'image .pdf ou .png ici juste une capture d'écran):
UISearchBar le redimensionnera selon les besoins et le résultat sera:
De plus, nous pouvons faire quelque chose comme ça pour créer un arrière-plan personnalisé uniquement dans le code:
/// Just random extension to make image from UIView, you can use your own
extension UIView {
func asImage() -> UIImage {
let renderer = UIGraphicsImageRenderer(bounds: bounds)
return renderer.image { rendererContext in
layer.render(in: rendererContext.cgContext)
}
}}
lazy var searchController: UISearchController = {
let searchController = UISearchController(searchResultsController: nil)
searchController.searchBar.placeholder = "Search"
searchController.searchBar.tintColor = UIColor.black
searchController.searchBar.searchBarStyle = .minimal
// Create own view with custom properties
// Default height is 36 points
let differentColorSearchBar = UIView(frame: CGRect(x: 0, y: 0, width: 10, height: 36))
differentColorSearchBar.layer.cornerRadius = 8
differentColorSearchBar.clipsToBounds = true
differentColorSearchBar.backgroundColor = UIColor.blue
searchController.searchBar.setSearchFieldBackgroundImage(differentColorSearchBar.asImage(), for: .normal)
definesPresentationContext = true
return searchController
}
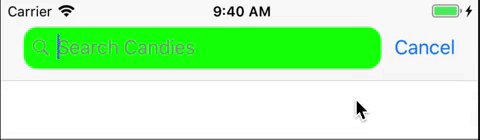
Le résultat est (bien sûr, vous pouvez modifier d'autres propriétés de searchBar pour l'améliorer, mais je vous montre juste comment changer correctement l'arrière-plan):
Je recommande d'éviter les propriétés privées, utilisez simplement open! J'espère que c'est de l'aide.
Je le fais de cette façon, code Objective-C:
UITextField *searchField = [_navigationSearchBar valueForKey:@"searchField"];
searchField.backgroundColor = [UIColor defaultSeacrhBarColor];
searchField.textColor = [UIColor defaultWhiteColor];
searchField.attributedPlaceholder = [[NSAttributedString alloc] initWithString:searchTitle];
UILabel *placeholderLabel = [searchField valueForKey:@"placeholderLabel"];
placeholderLabel.textColor = [UIColor lightTextColor];
UIButton *clearButton = [searchField valueForKey:@"clearButton"];
[clearButton setImage:[clearButton.imageView.image imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate] forState:UIControlStateNormal];
clearButton.tintColor = [UIColor defaultWhiteColor];
_navigationSearchBar.delegate = self;
[_navigationSearchBar setTranslucent:NO];
[_navigationSearchBar setBackgroundImage:nil];
[_navigationSearchBar setBarTintColor:[UIColor defaultNavigationBarColor]];
[_navigationSearchBar setBackgroundColor:[UIColor defaultNavigationBarColor]];
[_navigationSearchBar setImage:[UIImage imageNamed:@"Search_Icon"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal];
_navigationSearchBar.clipsToBounds = YES;
[_navigationBar addSubview:_navigationSearchBar];
Apple a la clé "searchField" pour détecter le champ de texte dans la barre de recherche. Donc, commencez par obtenir ce champ de texte en toute sécurité et faites le changement que vous voulez avec textfield.
let searchController = UISearchController(searchResultsController: nil)
searchController.searchResultsUpdater = self
searchController.searchBar.placeholder = "Search here..."
searchController.searchBar.delegate = self
searchController.searchBar.tintColor = .white
searchController.searchBar.barTintColor = .white
searchController.hidesNavigationBarDuringPresentation = false
searchController.obscuresBackgroundDuringPresentation = false
if let textfield = searchController.searchBar.value(forKey: "searchField") as? UITextField {
// Set text colour of text field
textfield.textColor = UIColor.blue
if let backgroundview = textfield.subviews.first {
// Get background view and change background color
backgroundview.backgroundColor = UIColor.white
// Set rounded corner
backgroundview.layer.cornerRadius = 10
backgroundview.clipsToBounds = true
}
}
if #available(iOS 11.0, *) {
self.navigationItem.searchController = searchController
} else {
self.tblCustomers.tableHeaderView = searchController.searchBar
}
C'est du code qui fonctionne et que j'ai implémenté dans mon projet actuel. Si vous avez des questions, faites-le moi savoir.
J'espère que cela t'aidera.
Il n'existe aucun moyen approprié/public de modifier la couleur d'arrière-plan de cette barre de recherche. Il existe des moyens d'utiliser des API privées, comme la réponse de @sanjayshah, mais dans ce cas, il y a des chances que Apple rejette votre application. Je pense que vous devriez continuer à utiliser la couleur d'arrière-plan par défaut. La plupart des applications utilisent la même chose.
Max utilise cette fonction ci-dessous pour changer de couleur.
extension UISearchBar {
func setBackgroundColor(){
if let view:UIView = self.subviews.first {
for curr in view.subviews {
guard let searchBarBackgroundClass = NSClassFromString("UISearchBarBackground") else {
return
}
if curr.isKind(of:searchBarBackgroundClass){
if let imageView = curr as? UIImageView{
imageView.backgroundColor = .red
break
}
}
}
}
}
}
Utilisez cette fonction avec barre de recherche.
searchBarController.searchBar.setBackgroundColor()
Une version récursive de la réponse de @ Kamran avec un meilleur meilleur cas et un temps d'exécution moyen. La version acceptée ne fonctionne pas sur iOS 13+ pour moi.
private lazy var searchTextField: UITextField? = { [unowned self] in
guard let searchBar = self.searchController?.searchBar else { return nil }
var views = searchBar.subviews
while !views.isEmpty {
guard let view = views.popLast() else { break }
if let textfield = view as? UITextField {
return textfield
}
views += view.subviews
}
return nil
}()