Inspection de javascript sur jsfiddle.net dans Google Chrome
Est-il possible de définir des points d'arrêt en utilisant l'inspecteur google chrome sur le code javascript entré dans jsfiddle.net?
Lorsque je vais dans l'onglet script des outils de développement, je vois beaucoup de scripts mais je ne sais pas où mon script serait trouvé ou s'il peut être trouvé dedans. Dans le passé, je viens de me contenter d'une action console.log mais j'aimerais définir des points d'arrêt.
(Si ce n'est pas possible, je suis intéressé par d'autres façons d'inspecter javascript dans ce scénario.)
Dans les outils de développement, sous l'onglet Script si vous sélectionnez fiddle.jshell.net dans la liste déroulante, autour de la ligne 20-30 (selon la quantité de CSS dont vous disposez), vous verrez un <script> balise contenant le code de la fenêtre Javascript du violon. Vous pouvez définir vos points d'arrêt ici.
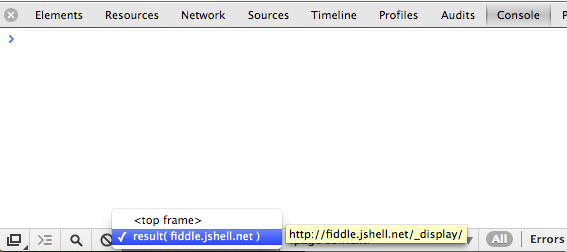
Vous pouvez également évaluer le code de la console par rapport à ce cadre en modifiant le contexte de la console: 
Les appels du débogueur fonctionnent correctement sur jsfiddle. Entrez simplement cette ligne où vous souhaitez commencer le débogage:
debugger;
Le débogueur est idéal pour démarrer le mode débogage dans Chrome, Firebug et même IE dev tools, mais vous devez généralement avoir le débogueur démarré (c'est-à-dire "démarrer le débogage" dans IE, ouvrir les outils firebug/développeur)) .
Une autre astuce consiste à montrer votre violon sans l'éditeur en utilisant la syntaxe suivante:
<normal path to your fiddle>/show/light/
à titre d'exemple: jsfiddle-link
Depuis la console développeur, allez dans l'onglet sources, ouvrez l'arborescence des sources (à gauche), ouvrez le fiddle.jsshell.net nœud, cliquez ensuite sur _display, suivant (index) et vous devriez voir votre code.
Notez que si vous enregistrez votre code, cette _display la référence sera remplacée par fiddle-reference/version/show. Par exemple JsQfE/2/show (qui n'existe pas pour autant que je sache mais fait le travail à titre d'exemple) .
