Liste des fichiers d'un répertoire dans une page Web
Est-il possible de répertorier les fichiers d'un répertoire dans une page Web avec le lien pour afficher le fichier.
Je souhaite télécharger des fichiers PDF dans un répertoire spécifique de mon site Web statique (html + js), et je souhaite afficher la liste des fichiers dans une page avec le lien permettant d'afficher les fichiers pdf, ainsi, si je les télécharge nouveaux fichiers je n'ai pas à modifier la page html à chaque fois, y at-il un moyen de le faire?
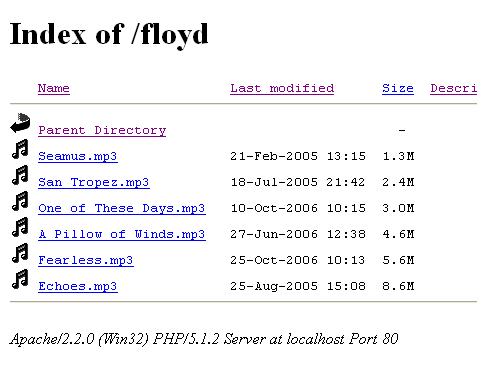
Si vous utilisez Apache en tant que serveur Web et que vous avez configuré mod-autoindex pour le répertoire dans lequel vous téléchargez les fichiers pdf, vous devriez probablement le voir de cette façon lorsque vous accédez à cette URL:

Cette page générée automatiquement peut être facilement analysée par js à l'aide de jquery:
var pdfFilesDirectory = '/uploads/pdf/';
// get auto-generated page
$.ajax({url: pdfFilesDirectory}).then(function(html) {
// create temporary DOM element
var document = $(html);
// find all links ending with .pdf
document.find('a[href$=.pdf]').each(function() {
var pdfName = $(this).text();
var pdfUrl = $(this).attr('href');
// do what you want here
})
});
Soit simple. Mettez tous vos fichiers dans un répertoire et ne faites pas une page d'accueil de ce répertoire. Ensuite, dans la page souhaitée, ajoutez une Iframe indiquant ce répertoire. Ensuite, vous verrez la liste des fichiers que vous avez téléchargés, tous dans des hyperliens. Lorsque vous cliquez sur les liens, l’Iframe affiche les fichiers PDF.
Vous devez avoir une implémentation côté serveur, vous pouvez le faire en utilisant PHP par exemple. Vous ne pouvez pas faire cela avec JavaScript car il est exécuté côté client et ne peut pas accéder aux fichiers sur le serveur.
Vous avez besoin d'une combinaison de javascript et PHP. Vous pouvez appeler le fichier PHP via Javascript, en utilisant un appel AJAX ..... essayez ce fichier PHP qui devrait renvoyer un objet Json:
$directory = "/directory/path";
$pdffiles = glob($directory . "*.pdf");
$files = array();
foreach($pdffiles as $pdffile)
{
$files[] = "<a href=$pdffile>".basename($pdffile)."</a>";
}
echo json_encode($files);
Maintenant, il vous suffit de parcourir l'objet Json pour répertorier les URL.
Quelque chose comme:
$.getJSON( "file.php", function( data ) {
var items = [];
$.each( data, function(val ) {
items.Push(val);
});
$( "body" ).append( items );
});
Je ne l'ai pas testé, mais quelque chose comme cela devrait fonctionner.
J'ai créé un module de nœud pour automatiser l'obtention de tous les fichiers et dossiers: mddir
Usage
noeud mddir "../relative/path/"
Pour installer: npm install mddir -g
Pour générer un démarquage pour le répertoire en cours: mddir
Pour générer un chemin absolu quelconque: mddir/absolute/path
Pour générer un chemin relatif: mddir ~/Documents/what.
Le fichier md est généré dans votre répertoire de travail.
Ignore actuellement les dossiers node_modules et .git.
Dépannage
Si vous recevez l'erreur 'noeud\r: Aucun fichier ou répertoire de ce type', le problème est que votre système d'exploitation utilise différentes fins de ligne et que mddir ne peut pas les analyser sans que vous ayez défini explicitement le style de fin de ligne sur Unix. Cela affecte généralement Windows, mais aussi certaines versions de Linux. La définition des fins de ligne sur le style Unix doit être effectuée dans le dossier bin global de mddir npm.
Correction des fins de ligne
Obtenez le chemin du dossier bin npm avec:
npm config get prefix
Cd dans ce dossier
brasser installer dos2unix
dos2unix lib/node_modules/mddir/src/mddir.js
Ceci convertit les fins de ligne en Unix au lieu de Dos
Exécutez ensuite normalement avec: node mddir "../relative/path/".
J'ai fait un autre appel de module de nœud, agd, pour générer une arborescence basée sur l'autre module: https://github.com/JohnByrneRepo/agd .
Documentation générée automatiquement (Alpha)
Fonctionnalité jusqu'à présent:
Génère une structure de dossier d’arborescence dans le noeud, qui est restituée sous forme de grille d’arbre dans le navigateur. Cliquez sur un fichier (niveau non racine) pour remplir la vue principale.
Arrive bientôt:
Génère un guide de documentation comprenant les noms et paramètres de fonction, les dépendances de fonction, etc. Initialement compatible avec les espacements de noms jQuery et JavaScript, ils seront bientôt compatibles avec React, Redux, Angular 1, Angular 2 et d’autres frameworks sur demande.
Usage
noeud agd chemin relatif
par exemple. noeud agd '../../'
Code.json généré.
Exécutez 'node http-server' puis ouvrez le navigateur pour afficher la structure de fichier affichée dans la barre latérale. Les projets plus volumineux peuvent prendre jusqu'à une minute ou deux pour être rendus.
Voir code.json pour des exemples de données générées.
A faire: Ajouter du contenu de code pour les fichiers de niveau supérieur. Déplacer la génération html de l'arbre dans le noeud.
Contactez [email protected]
Licence MIT
Exemple d'arborescence générée
Au lieu de JavaScript, qui ne fonctionne que du côté client, vous devriez envisager d'utiliser PHP ou un autre langage serveur, pour analyser votre répertoire de fichiers et les répertorier dans un fichier/modèle HTML. PHP par exemple a la fonction scandir, qui peut lister les fichiers dans un répertoire
- Ouvrir un navigateur
- Naviguez jusqu'au dossier que vous voulez lister
- Si vous voyez une liste des fichiers, continuez
- Si vous ne voyez pas une liste de fichiers, jetez un coup d'œil à ceci: Est-il possible d'obtenir une liste de fichiers dans un répertoire d'un site Web? Comment? pour savoir comment faire ça.
- Faire un appel ajax à ce dossier (exemple ci-dessous)
responsesera le code HTML de la page de liste- Vous pouvez analyser cela pour obtenir la liste des fichiers
Exemple:
// This is in angular, but you can use whatever
$http.get('folder_to_list/').success(function(response) {
console.log(response);
});
