Valider le numéro de téléphone en utilisant javascript
J'essaie de valider un numéro de téléphone tel que 123-345-3456 et (078)789-8908 en utilisant JavaScript . Voici mon code
function ValidateUSPhoneNumber(phoneNumber) {
var regExp = /^(\([0-9]{3}\) |[0-9]{3}-)[0-9]{3}-[0-9]{4}/;
var phone = phoneNumber.match(regExp);
if (phone) {
alert('yes');
return true;
}
alert('no');
return false;
}
Je teste la fonction en utilisant ValidateUSPhoneNumber('123-345-34567') qui a 5 chiffres avant le dernier trait d'union qui n'est pas valide selon regex. Mais la fonction retourne vrai .. Quelqu'un peut-il expliquer pourquoi?
JavaScript pour valider le numéro de téléphone:
function phonenumber(inputtxt) {
var phoneno = /^\(?([0-9]{3})\)?[-. ]?([0-9]{3})[-. ]?([0-9]{4})$/;
if(inputtxt.value.match(phoneno)) {
return true;
}
else {
alert("message");
return false;
}
}Le script ci-dessus correspond:
XXX-XXX-XXXX
XXX.XXX.XXXX
XXX XXX XXXX
Si vous souhaitez utiliser un signe + avant le numéro de la manière suivante
+ XX-XXXX-XXXX
+ XX.XXXX.XXXX
+ XX XXXX XXXX
utilisez le code suivant:
function phonenumber(inputtxt) {
var phoneno = /^\+?([0-9]{2})\)?[-. ]?([0-9]{4})[-. ]?([0-9]{4})$/;
if(inputtxt.value.match(phoneno)) {
return true;
}
else {
alert("message");
return false;
}
}
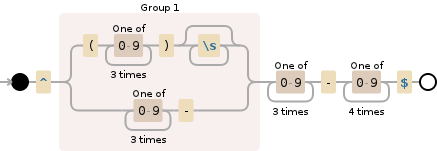
Cette expression régulière /^(\([0-9]{3}\)\s*|[0-9]{3}\-)[0-9]{3}-[0-9]{4}$/ valide tout ce qui suit:
'123-345-3456';
'(078)789-8908';
'(078) 789-8908'; // Note the space
Pour décomposer ce qui se passe:

- Le groupe au début valide deux manières, soit
(XXX)ouXXX-, avec éventuellement des espaces après la parenthèse fermante. - La partie après le groupe vérifie
XXX-XXX
quelqu'un peut-il expliquer pourquoi
parce que votre expression régulière correspond à l'entrée. C'est juste que l'entrée inclut également les caractères supplémentaires. Vous avez inclus "^" pour indiquer le début de la ligne, mais (comme Andy l'a dit), vous devez inclure "$" pour indiquer la fin de la ligne.
Si vous commencez votre regex avec '^' et le terminez avec '$', alors il ne fera correspondre que les lignes qui ne correspondent qu'à votre regex.
En commençant votre regex avec '^' et en ne le terminant pas par '$', vous faites correspondre les lignes qui commencent par une séquence correspondant à votre regex, mais les lignes peuvent avoir autre chose que la séquence correspondante.
C’est de loin le moyen le plus simple que j’ai trouvé d’utiliser javascript regex pour vérifier le format du numéro de téléphone. Cet exemple particulier vérifie s'il s'agit d'un numéro à 10 chiffres.
<input name="phone" pattern="^\d{10}$" type="text" size="50">
Le champ de saisie est marqué lorsque le bouton d'envoi est cliqué si le modèle ne correspond pas à la valeur, aucun autre fichier css ou js n'est requis
Quelqu'un peut-il expliquer pourquoi ??
Cela se produit car votre expression régulière ne se termine pas par un méta-caractère d'ancrage tel que le fin de ligne $ ou une limite de mot \b.
Ainsi, lorsque vous demandez au moteur des expressions régulières si 123-345-34567 est un numéro de téléphone valide, il essaie de trouver une correspondance dans cette chaîne. Il correspond donc à 123- avec cette partie (\([0-9]{3}\) |[0-9]{3}-), puis à 345- avec cette partie [0-9]{3}-, puis à 3456 avec cette partie [0-9]{4}.
Maintenant, le moteur constate qu'il a parcouru l'intégralité de l'expression rationnelle et a trouvé dans votre entrée une chaîne qui correspond à cette expression rationnelle, bien qu'un caractère ait été laissé - le nombre 7 - dans la chaîne d'entrée. une sous-chaîne qui correspond.
Si vous aviez inclus $ ou \b à la fin de votre expression rationnelle, le moteur marche de la même façon qu'auparavant, il tente de faire correspondre $ ou \b mais trouve le dernier nombre - le 7 - et ce n'est pas une limite de Word. \b ni une fin de ligne $ afin qu’elle s’arrête et ne trouve pas de correspondance.
Vous pouvez utiliser ce plugin jquery:
http://digitalbush.com/projects/masked-input-plugin/
Reportez-vous à l'onglet démo, option de téléphone.
Ajoutez une limite de Word \b à la fin de la regex:
/^(\([0-9]{3}\) |[0-9]{3}-)[0-9]{3}-[0-9]{4}\b/
si l'espace après ) est facultatif:
/^(\([0-9]{3}\)\s*|[0-9]{3}-)[0-9]{3}-[0-9]{4}\b/
Ajoutez un $ à la fin de l'expression rationnelle pour indiquer la fin du motif:
var regExp = /^(\([0-9]{3}\)\s?|[0-9]{3}-)[0-9]{3}-[0-9]{4}$/;
Voici comment je le fais.
function validate(phone) {
const regex = /^\(?([0-9]{3})\)?[-. ]?([0-9]{3})[-. ]?([0-9]{4})$/;
return regex.test(phone)
}
Et alors,
validate('1234567890') // true
validate(1234567890) // true
validate('(078)789-8908') // true
validate('123-345-3456') // true
/^1?\s?(\([0-9]{3}\)[- ]?|[0-9]{3}[- ]?)[0-9]{3}[- ]?[0-9]{4}$/
Ceci validera tous les numéros de style américains, avec ou sans le 1, et avec ou sans parenthèses sur le code géographique (mais si utilisé, utilisé correctement. IE (902-455-4555 ne fonctionnera pas puisqu'il n'y a pas de parenthèse fermante. Il permet pour soit - ou un espace entre les ensembles si vous le souhaitez.) Cela fonctionnera pour les exemples fournis par op.
Si vous utilisez une balise d’entrée, ce code vous aidera. J'écris ce code moi-même et je pense que c'est un très bon moyen de l'utiliser en entrée. mais vous pouvez le changer en utilisant votre format. Cela aidera l'utilisateur à corriger son format sur la balise input.
$("#phone").on('input', function() { //this is use for every time input change.
var inputValue = getInputValue(); //get value from input and make it usefull number
var length = inputValue.length; //get lenth of input
if (inputValue < 1000)
{
inputValue = '1('+inputValue;
}else if (inputValue < 1000000)
{
inputValue = '1('+ inputValue.substring(0, 3) + ')' + inputValue.substring(3, length);
}else if (inputValue < 10000000000)
{
inputValue = '1('+ inputValue.substring(0, 3) + ')' + inputValue.substring(3, 6) + '-' + inputValue.substring(6, length);
}else
{
inputValue = '1('+ inputValue.substring(0, 3) + ')' + inputValue.substring(3, 6) + '-' + inputValue.substring(6, 10);
}
$("#phone").val(inputValue); //correct value entered to your input.
inputValue = getInputValue();//get value again, becuase it changed, this one using for changing color of input border
if ((inputValue > 2000000000) && (inputValue < 9999999999))
{
$("#phone").css("border","black solid 1px");//if it is valid phone number than border will be black.
}else
{
$("#phone").css("border","red solid 1px");//if it is invalid phone number than border will be red.
}
});
function getInputValue() {
var inputValue = $("#phone").val().replace(/\D/g,''); //remove all non numeric character
if (inputValue.charAt(0) == 1) // if first character is 1 than remove it.
{
var inputValue = inputValue.substring(1, inputValue.length);
}
return inputValue;
}