(jQuery) blackout l'écran entier et mettre en surbrillance une section de la page?
Selon la capture d'écran ci-dessous. Je suis à peu près sûr que quelqu'un a fait cela auparavant! =)
Le cercle est un bonus, serait très heureux d'une solution qui permet de mettre en évidence une "div" donnée

(( Voir l'exemple de ce qui suit ici →
Pas besoin d'un plugin. Cela peut être accompli avec très peu de code JQuery, montrant une superposition d'électricité avec la DIV sélectionnée à un index Z au-dessus de celui-ci:
$('.expose').click(function(e){
$(this).css('z-index','99999');
$('#overlay').fadeIn(300);
});
$('#overlay').click(function(e){
$('#overlay').fadeOut(300, function(){
$('.expose').css('z-index','1');
});
});
Selon les éléments HTML & CSS suivants ... Il suffit d'ajouter la classe expose à n'importe quel élément que vous souhaitez isolé click:
<div class="expose">Some content</div>
<textarea class="expose">Some content</textarea><br />
<input type="text" class="expose" value="Some content" /><br />
<div id="overlay"></div>
.expose {
position:relative;
}
#overlay {
background:rgba(0,0,0,0.3);
display:none;
width:100%; height:100%;
position:absolute; top:0; left:0; z-index:99998;
}
Qu'en est-il de l'utilisation de la propriété Contour de la propriété CSS?
input[type="search"] {
-webkit-appearance: textfield;
background:url('icons.png') #fff no-repeat 5px -601px;
padding:0 10px 0 32px!important;
width:168px;
outline: 0px rgba(0,0,0,0) solid;
transition: outline-color .3s
}
input[type="search"]:focus{
z-index:1000;
position:relative;
border:1px solid #f60;
outline: 5000px rgba(0,0,0,.8) solid ;
}
ceci applique un contour très important sur des intrants ciblés avec une transition fondue.
Exemple:
Regardez - Plugin Expose de JQuery Tool . C'est probablement ce que tu veux.
5 ans que la question a été posée , mais cela peut aider les personnes à arriver à partir de Google
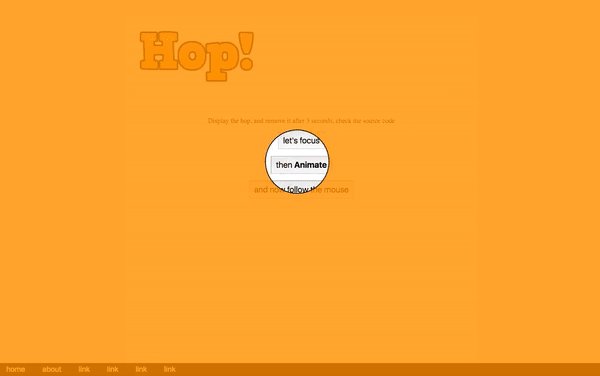
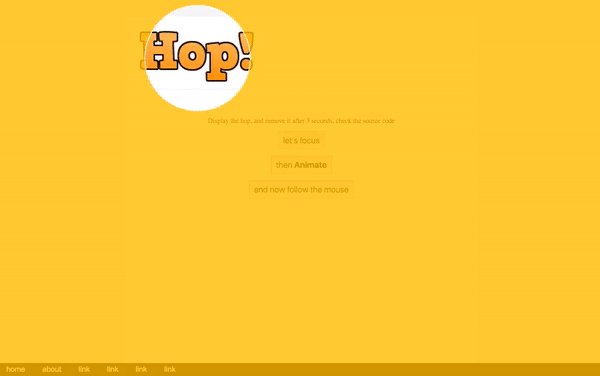
J'ai développé un plugin pour cette affaire,
Vous pouvez l'obtenir de: hop sur github

Faites-moi savoir vos commentaires.
J'ai joué @ Mvchr's Fiddle pour mettre en surbrillance une case une fois qu'un bouton différent est cliqué. J'utilise actuellement cela pour mettre en surbrillance un champ d'entrée une fois qu'un bouton de connexion clique sur un nouveau site.
$('.expose').click(function(e){
$('.lightbox').css('z-index','99999');
$('#overlay').fadeIn(300);
});
$('#overlay').click(function(e){
$('#overlay').fadeOut(300, function(){
$('.expose').css('z-index','1');
});
});
Exemple modifié basé sur le code de @ mvchr
<div class="buttonbox expose">When clicked</div>
<div class="lightbox expose">This box lights up</div><br /><br />
<div id="overlay"></div>
.buttonbox {
cursor:pointer;
float:left;
color:#1792C7;
border: 1px solid #1792C7;
padding:10px 16px;
background-color:transparent;
-webkit-transition: background linear .3s;
-moz-transition: background linear .3s;
-ms-transition: background linear .3s;
-o-transition: background linear .3s;
transition: background linear .3s;
}
.buttonbox:hover {
text-decoration: none;
color: #fff;
background-color: #1792C7;
}
.lightbox {
background:#fff;
border:1px solid #0d0d0d;
color: #0d0d0d;
cursor:pointer;
float:left;
margin:0px 0px 0px 5px;
padding:10px 16px;
text-align:center;
}
.expose {
position:relative;
}
#overlay {
background:rgba(0,0,0,0.5);
display:none;
width:100%; height:100%;
position:absolute; top:0; left:0; z-index:99998;
}
