Quel est le meilleur éditeur de zone de texte riche pour jQuery?
Quelque chose comme celui-ci sur le site Stackoverflow serait bien!
Ou quelque chose de non jQuery qui n'entre pas en conflit avec les balises jQuery $ () serait génial.
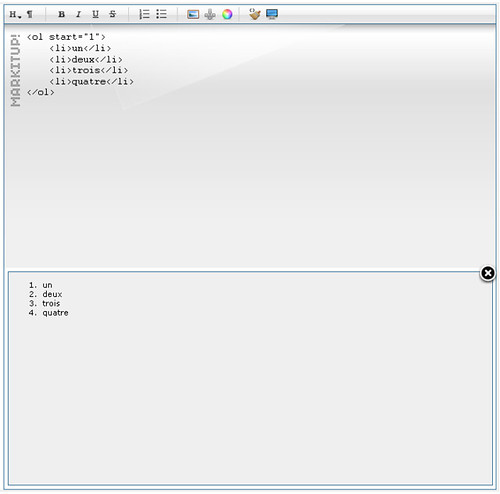
Je suis surpris que personne n'ait mentionné markitup:
markItUp! est un plugin JavaScript construit sur la bibliothèque jQuery. Il vous permet de transformer n'importe quelle zone de texte en un éditeur de balisage. Html, Textile, Wiki Syntax, Markdown, BBcode ou même votre propre système de balisage peuvent être facilement implémentés.

Pour moi markitup est un excellent éditeur. Il fait du texte riche en tant qu'éditeur de balisage et vous permet d'utiliser différents standards: html, wiki, UBB, etc ... Il permet également des plugins très facilement.
IMHO tinyMce et ckeditors sont trop gonflés. J'ai essayé de nombreux éditeurs différents qui seraient des plugins jquery et le meilleur à mon goût est HtmlBox. Il est extrêmement petit = 14 Ko minimisé (sans icônes) et discret.
J'ai essayé tous ces éléments: 1. Éditeur Avidan 2. Wymeditor 3. ueditor 4. RTE Jquery 5. jwysiwyg (GNU2) 6. Zone jhtml (licence publique Microsoft) 7. htmlbox (licence mit) 8. TinyMCE (gnu) 9. Ckeditor (ainsi que FCKeditor)
CLEditor est un plugin jQuery open source qui fournit un éditeur HTML WYSIWYG léger (un peu plus de 9K avec des icônes), complet, cross-browser, extensible, qui peut être facilement ajouté à n'importe quel site Web. http://premiumsoftware.net/cleditor
J'utilise personnellement FCK parce que Tiny MCE ne gère pas bien l'édition html, de petits changements en html produisent beaucoup de balises html peu communes.
Pour le plein sur html (plutôt que sur le style WMD b/i/a) j'utilise normalement http://www.fckeditor.net/ . La personnalisation peut être un peu lourde, mais fiable une fois en place.
J'aime vraiment Yahoo YUI Rich Text Editor .
ici vous pouvez trouver 10 éditeurs de texte jquery et non jquery: www.queness.com
WMD semble bon. dommage qu'il n'utilise pas le framework jquery. TinyMce est assez grand et pourrait ralentir le chargement de la page ..
regardez cet article: http://www.queness.com/post/212/10-jquery-and-non-jquery-javascript-rich-text-editors
j'espère que ça aide
-Towfiq I.
Je dirais que le meilleur non.jQuery et $ () sans conflit serait le dijit.Editor de Dojo Toolkit. Jetez un oeil ici
APPROBATION: TinyMCE est mature, activement entretenu et bien documenté. Il est facilement étendu et génère un XHTML correct et valide lors de l'édition. Je l'utilise dans des applications depuis trois ans pour ces raisons. J'ai essayé tous les autres éditeurs mentionnés ci-dessus mais j'ai continué à utiliser TinyMCE. Les autres éditeurs n'en font tout simplement pas assez ou la montée en puissance vers l'extension de fonctionnalité est trop raide (à l'exception de l'éditeur YUI).
CRITIQUE: TinyMCE n'interagira pas parfaitement à 100% avec les contrôles ASP.Net ScriptManager et UpdatePanel (sans faute du script TinyMCE). La taille globale de tous les scripts TinyMCE peut atteindre plus de 1 Mo, mais les scripts de plug-in sont chargés selon les besoins lors de leur utilisation.
Markupit est le meilleur pour moi, et a trouvé ici une grande liste des seuls éditeurs de texte enrichi basés sur jQuery: http://smashingwall.com/tools/jquery-rich-text-editors/
j'utilise personnellement TinyMCE dans notre projet, facile à intégrer et à utiliser.
Tiny MCE est le meilleur IMHO - j'en ai fatigué une tonne et Tiny a les meilleures fonctionnalités, facile à créer des modèles de contenu, facile à définir quel CSS est affiché dans l'éditeur et utilisé pour l'afficher, très grande API, super skins , ect ...
Aloha Editor est un prochain éditeur HTML inplace. Il est également personnalisable pour écrire nos propres plugins.
FYI: L'inconvénient est qu'il a ~ 1 Mo de fichier js, si toutes les fonctionnalités sont requises. Mais, pourrait être réduit en supprimant les plugins indésirables.
WYM L'éditeur pourrait être une solution raisonnable. Il génère XHTML strict W3C XHTML espoir peut vous aider.