Comment personnaliser UIActionSheet? iOS
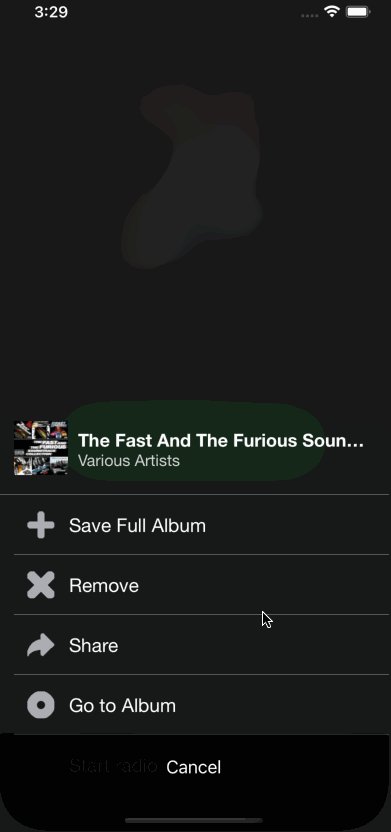
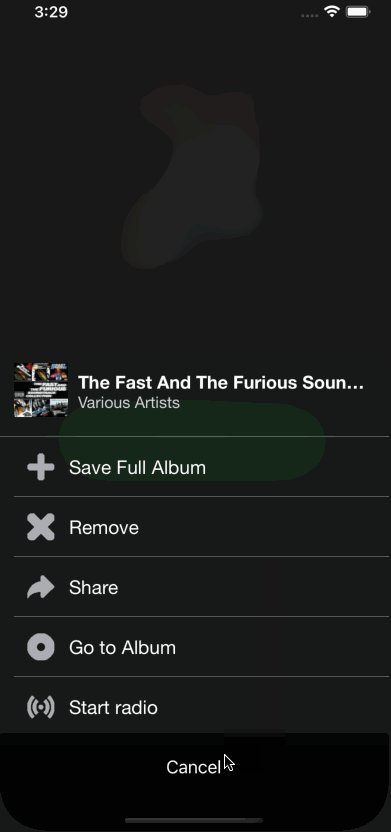
Est-il possible de créer une ActionSheet ayant une étiquette entre deux boutons comme cette image?

Vraiment besoin de ça maintenant. Quelqu'un peut-il m'aider? Merci.
EDIT 2018
J'ai posté ce code depuis le début dans iOS4 quand il était potentiellement utile. Le développement iOS a pris une ampleur incroyable depuis, n'utilisez pas ce code, sauf si vous écrivez une application pour iOS4 pour une raison quelconque! Veuillez vous référer à la magnifique bibliothèque tierce partie XLR Action Controller pour connaître vos besoins en termes de feuille d’action!
C'est certainement possible et j'aime le faire tout le temps!
Commencez par créer un @property d'une UIActionSheet (dans cet exemple, le mien s'appelle aac--, ce qui est très pratique, surtout si vous souhaitez l'appeler par UITextFields.
Ensuite, dans la méthode que vous affichez la feuille d’action, dites un -(IBAction)userPressedButton:(id)sender, créez une instance locale de la feuille d'actions.
UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil
delegate:self
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
puis ajoutez-le à votre propriété: self.aac = actionsheet
Maintenant que vous avez pratiquement tout le loisir de faire quoi que ce soit dans cette feuille d'action, je vais vous donner une forme abrégée de ce que j'ai fait pour un projet récent:
- (IBAction)sendDataButtonPressed:(id)sender {
UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil
delegate:self
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
self.aac = actionSheet;
UIImageView *background = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"actionsheet_bg.png"]];
[background setFrame:CGRectMake(0, 0, 320, 320)];
background.contentMode = UIViewContentModeScaleToFill;
[self.aac addSubview:background];
UIButton *cancelButton = [UIButton buttonWithType: UIButtonTypeCustom];
cancelButton.frame = CGRectMake(0, 260, 320, 50);
[cancelButton setBackgroundImage:[UIImage imageNamed:@"actionsheet_button.png"] forState: UIControlStateNormal];
[cancelButton addTarget:self action:@selector(cancelButtonClicked:) forControlEvents:UIControlEventTouchUpInside];
cancelButton.adjustsImageWhenHighlighted = YES;
[cancelButton setTitle:@"Cancel" forState:UIControlStateNormal];
[cancelButton setTitleColor:[UIColor colorWithRed:0/255.0f green:177/255.0f blue:148/255.0f alpha:1.0f] forState:UIControlStateNormal];
cancelButton.titleLabel.textAlignment = NSTextAlignmentCenter;
cancelButton.titleLabel.font = [UIFont fontWithName: @"SourceSansPro-Light" size: 25];
[self.aac addSubview: cancelButton];
UIButton *emailResultsButton = [UIButton buttonWithType: UIButtonTypeCustom];
emailResultsButton.frame = CGRectMake(25, 12, 232, 25);
[emailResultsButton addTarget:self action:@selector(emailResultsTapped:) forControlEvents:UIControlEventTouchUpInside];
emailResultsButton.adjustsImageWhenHighlighted = YES;
[emailResultsButton setTitle:@"Email Results" forState:UIControlStateNormal];
[emailResultsButton setTitleColor:[UIColor colorWithRed:255/255.0f green:255/255.0f blue:255/255.0f alpha:1.0f] forState:UIControlStateNormal];
[emailResultsButton setTitleColor:[UIColor colorWithRed:0/255.0f green:177/255.0f blue:148/255.0f alpha:1.0f] forState:UIControlStateHighlighted];
emailResultsButton.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;
emailResultsButton.titleLabel.font = [UIFont fontWithName: @"SourceSansPro-Light" size: 20];
[self.aac addSubview: emailResultsButton];
// lots of other buttons...
// then right at the end you call the showInView method of your actionsheet, and set its counds based at how tall you need the actionsheet to be, as follows:
[self.aac showInView:self.view];
[self.aac setBounds:CGRectMake(0,0,320, 600)];
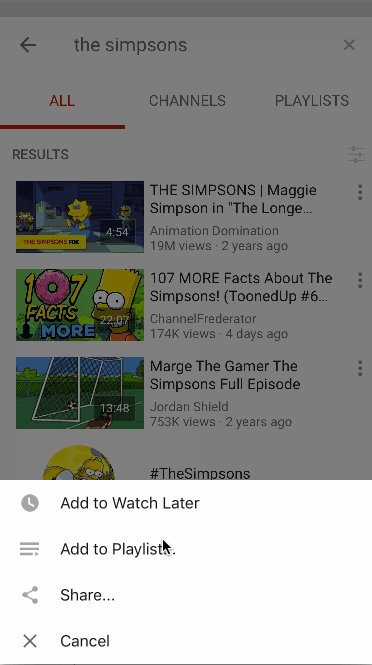
Voici une image de ce qui se passe (souvenez-vous que j'ai omis tous les autres boutons de l'exemple de code, mais ils sont illustrés ici): 
Maintenant, si vous voulez ignorer l'actionSheet - en fonction de la façon dont vous configurez la structure de votre bouton, ou peut-être utiliser un UIToolBar (très commun) - vous pouvez alors dans l'action de sélection du bouton, procédez comme suit:
-(void)cancelButtonClicked:(id)sender {
[self.aac dismissWithClickedButtonIndex:0 animated:YES];
}
De plus, juste pour votre information, il vous faudra un peu de temps pour obtenir toutes les dimensions correspondant à votre mise en page, car vous ne travaillez pas avec la vue de votre UIView principal de votre UIViewController, mais plutôt avec la vue de la actionSheet.
Une astuce que je fais est de disposer la feuille d’action dans Storyboard avec un UIView, puis de placer tous les objets souhaités dans votre "feuille d’action" dans UIView. Vous devez obtenir des dimensions précises pour toutes les images.
Faites-moi savoir si vous avez besoin d'éclaircissements, bonne chance!
https://github.com/xmartlabs/XLActionController nous permet de créer toute feuille d'action personnalisée donnant beaucoup plus de flexibilité que les solutions proposées ci-dessus.
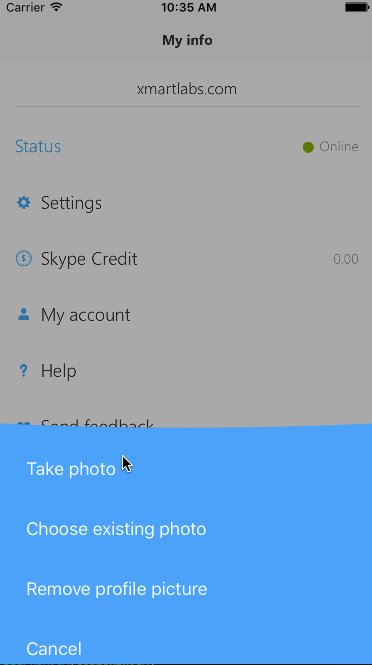
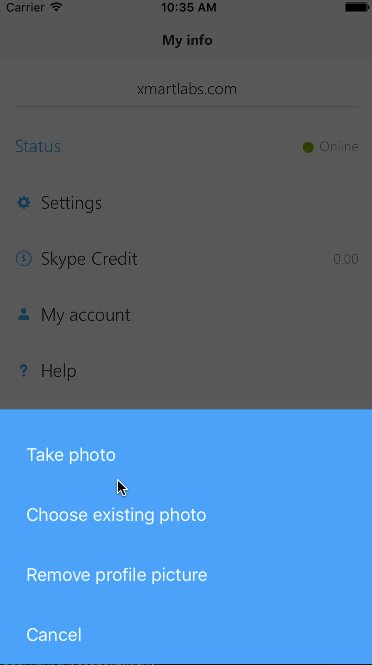
Voici quelques exemples inclus dans le référentiel github.
 </ li>
</ li>  </ li>
</ li>  </ li>
</ li>  </ li>
</ li>  </ li>
</ li>  </ li>
</ li> J'allais juste ajouter un petit commentaire mais je ne peux pas commenter pour l'instant si mal poster une réponse complète. Si vous souhaitez éviter les erreurs IOS7, CGContextSetFillColorWithColor: contexte incorrect 0x0. Ceci est une erreur grave, etc. Vous pouvez utiliser ce qui suit.
self.actionSheet = [[UIActionSheet alloc] initWithTitle:@""
delegate:nil
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
Cependant, cela gâchera le graphique/dessin en haut de votre feuille d'actions, comme @Max l'a dit. Si vous n'avez pas déjà de fond, ajoutez-le, ajoutez simplement ce code pour vous donner l'aspect par défaut de la feuille d'action.
UIView *background = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 44)];
background.backgroundColor = [UIColor colorWithRed:204.0/255.0 green:204.0/255.0 blue:204.0/255.0 alpha:1];
[self.actionSheet addSubview:background];
ajoutez ensuite ce que vous voulez à votre fiche d’action personnalisée.
Si vous ne souhaitez pas utiliser de piratage sur UIActionSheet pour le personnaliser, vous pouvez rechercher un remplacement de UIActionSheet que j'ai créé: https://github.com/JonasGessner/JGActionSheet Il est complètement personnalisable!
UIButton* button = (UIButton*)sender;
actionSheet = [[UIActionSheet alloc] initWithTitle:@"Share the PNR Status" delegate:self
cancelButtonTitle:@"Cancel"
destructiveButtonTitle:nil
otherButtonTitles:@"Send Message",@"Send Email",@"Facebook",nil];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:0] setImage:[UIImage imageNamed:@"chat.png"] forState:UIControlStateNormal];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:1] setImage:[UIImage imageNamed:@"email.png"] forState:UIControlStateNormal];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:2] setImage:[UIImage imageNamed:@"facebook_black.png"] forState:UIControlStateNormal];
//*********** Cancel
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:3] setImage:[UIImage imageNamed:@"cancel.png"] forState:UIControlStateNormal];
[actionSheet showFromRect:button.frame inView:self.view animated:YES];
Si vous aimez le style de Google et souhaitez une bibliothèque légère, vous pouvez consulter: https://github.com/ntnhon/MaterialActionSheetController
C'est totalement personnalisable.
Si vous avez encore du mal avec cela, j'ai une bibliothèque cela peut être utile. Il vous permet de créer des feuilles d'action personnalisées. Il a un tas de types intégrés et peut être étendu et redessiné ainsi.
